サイトマップはユーザーが目的の記事を
ストレスなく見つけることが出来るように、
ユーザビリティ機能を向上する目的で用意するものと、
Googlebotなどのクローラー向けに
サイトを巡回してもらうために
用意するものの2種類が存在します。
今回は、ユーザビリティ機能向上を目的として
サイトマップ生成プラグインPS Auto Sitemapの
使い方を解説していきます。
目次
- PS Auto Sitemapの簡単な使い方
- ショートコードの場所
- Googlebot用のサイトマップ生成方法
- 類似プラグイン
- リンク切れチェック
簡単な使い方
- プラグインのインストール
- プラグイン検索でPS Auto Sitemapを打ち込むと簡単に出てきます。それをインストールしてください。
- 固定ページ等にサイトマップページを生成
- サイトマップページIDの入力
- ページIDの調べ方はこちらの記事を参考にしてください。
- プラグイン「ShowID for Post/Page/Category/Tag/Comment」を利用すると簡単にページIDを調べられます。
- ショートコードをサイトマップページにコピー&ペースト
ショートコードの場所
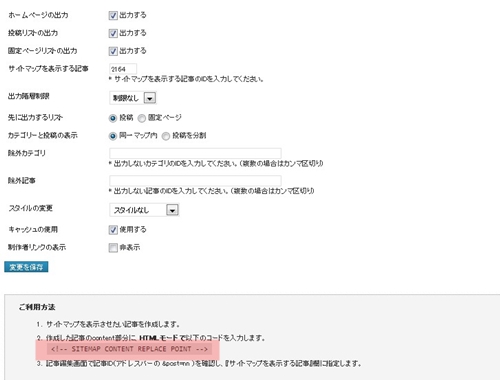
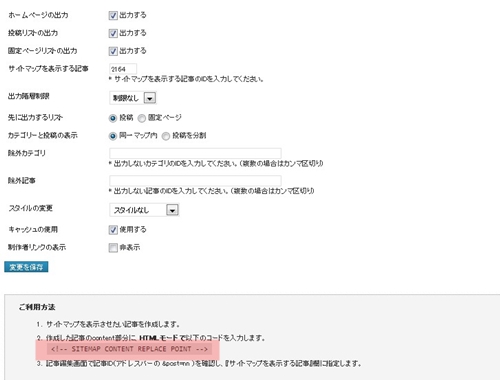
ショートコードの確認
設定⇒PS Auto Sitemap⇒一番下の部分にショートコードがあります。

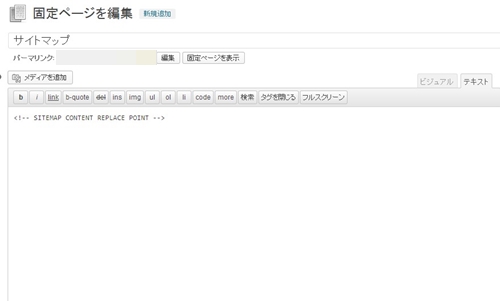
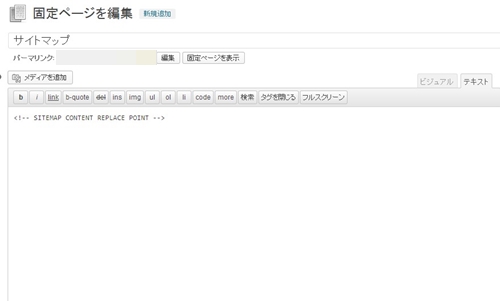
サイトマップへ貼り付け
ショートコードを作成したサイトマップページに貼り付けていきます。

ID入力
最後に、サイトマップページのIDを入力しましょう。
※ページIDの調べ方はこちらを参考にしてください。

Googlebot用のサイトマップ
先ほどPS Auto Sitemapはユーザー目線のサイトマップと言いましたが、
もう一つGooglebot用のサイトマップを作る方法としては、
Google XML Sitemapsの利用方法を御覧ください。
様々な方法がありますが、
このGoogle XML Sitemapsを利用して
Googlebot用のサイトマップを作ることが一番簡単です。
類似のプラグイン
同様のユーザー目線サイトマップ生成方法としては、
Dagon Design Sitemap Generatorがあります。
僕としては、PS Auto Sitemapの方が
Dagon Design Sitemap Generatorより、
見た目的にも発リンク面でも良いと思います。
リンク切れのチェック
リンクが切れているとGooglebot等に負担をかけてしまいますので、
リンク切れはプラグインを導入して対応していきましょう。
お勧めプラグインはBroken Link Checkerです。
こちらを利用するとリンク切れが発生した際には、メ
ールでもお知らせをしてくれるため、対応しやすいです。
サイトを運営するのであれば、
必ず導入しておきたいプラグインの1つです。
以上のようにPS Auto Sitemapを利用してサイトマップを生成、
またリンクチェック対策も施してサイトを作成していってください。






[…] ⇒ サイトマップ作成方法 […]