どうもスイクンです。
「WordPressでたくさん記事を書いたけれど、そういえば、過去の記事の画像に枠線を付け忘れていたな…」ということはありませんか?
画像に枠線をつければ見た目も良くなるので、「修正して枠線を付けたいけれど、たくさんありすぎて修正ができない…」というのであれば、今回の方法を試してみてください。
というわけで、全記事内の全画像に一括で枠線を付ける方法を説明します
全画像に一括で枠線を付ける方法を大雑把に説明
やり方を大雑把に説明すると…今回は
Search Regex
というプラグインを使います。
これは、記事内の特定のキーワードやタグを一括置換できるプラグインです。
画像タグを示す部分は必ず
<img src=
というような形式となっているので、そこを活用して置換するというものです。
Search Regexのインストール
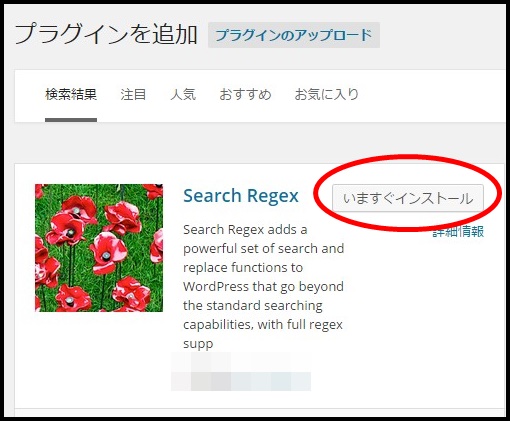
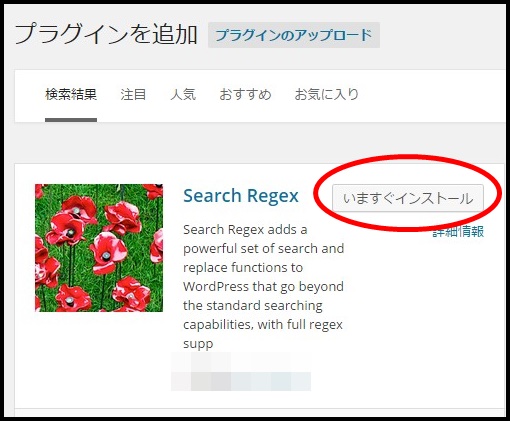
管理画面よりプラグイン⇒新規追加として、Search Regexを検索してください。
 そして、「いますぐインストール」をクリックして、インストール後、有効化しましょう。
そして、「いますぐインストール」をクリックして、インストール後、有効化しましょう。

CSSに画像の枠線を示すclassを作成する
続いて、CSSに画像の枠線を示すclassを作成していきます。
当サイトでも利用している賢威6.2であれば、
外観⇒テーマの編集⇒design.cssと進み
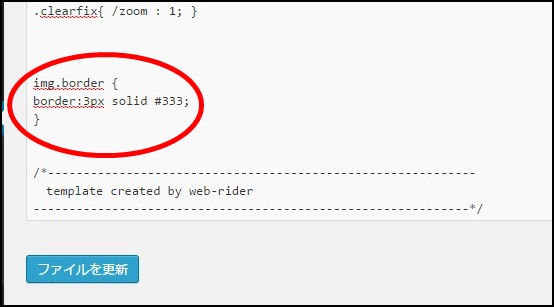
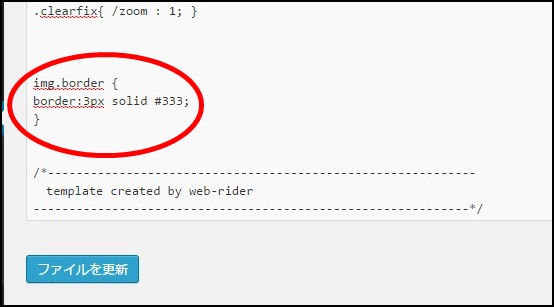
以下のコードを追加してください。
img.border {
border:3px solid #333;
}
こんな感じに追加されていればOKです。
 これは、imgタグの中にborder というclassを作成し、それがどういったものかを示しています。
これは、imgタグの中にborder というclassを作成し、それがどういったものかを示しています。
枠線のカスタマイズ
また、細かい部分は以下のことを示しています。ですから、そちらを変更することで、様々な枠線にすることが可能です。
- 3pxは枠線の太さ
- solidは枠線の形式
- #333は枠線の色
solidの部分は以下の様な変更が可能です。お好きなものを選択してください。
- solid 1本線。
- double 2本線
- dashed 破線
- dotted 点線
記事内の画像タグの確認
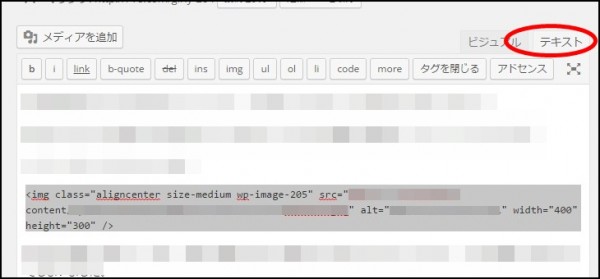
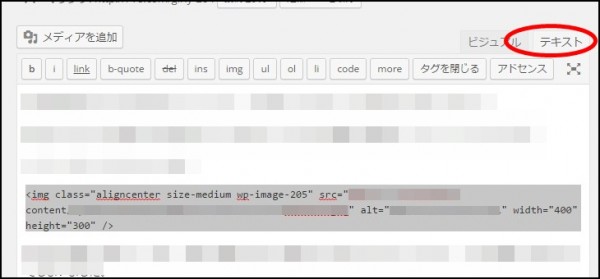
続いて、記事内でどのような形で画像タグが使われているか確認します。
 複数の画像を確認すると、次のような形式で使われていることがわかりました。
複数の画像を確認すると、次のような形式で使われていることがわかりました。
- <img class=”aligncenter size-medium wp-image-205″ src=”http:/
- <img class=”aligncenter size-medium wp-image-206″ src=”http:/
- <img class=”aligncenter size-medium wp-image-207″ src=”http:/
さて、これらに一括置換をして、class内に先ほど作成したborderを入れるにはどうしたら良いでしょうか?
答えは、以下の共通部分を使います。
これを、次のものと一括置換すればOKですね。
(borderの前には半角スペースを入れています。)
そうすれば、先ほどのすべての画像のタグは
- <img class=”aligncenter size-medium wp-image-205 border” src=”http:/
- <img class=”aligncenter size-medium wp-image-206 border” src=”http:/
- <img class=”aligncenter size-medium wp-image-207 border” src=”http:/
というように、すべて新しく作成したclassであるborderが挿入された形になります。
さて、以上の準備が出来ましたら、実際に一括置換していきましょう
Search Regexで一括置換する
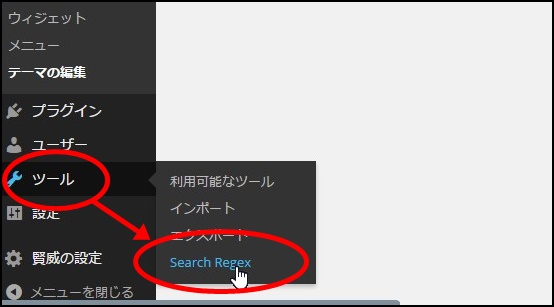
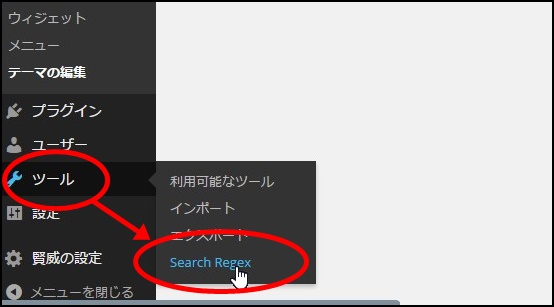
管理画面からツール⇒Search Regex
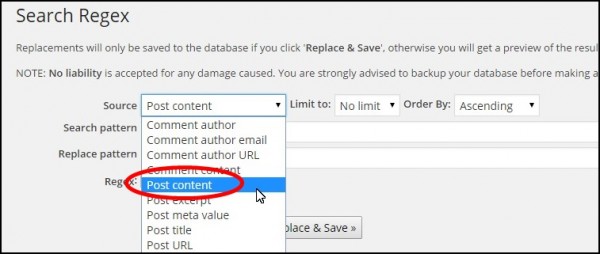
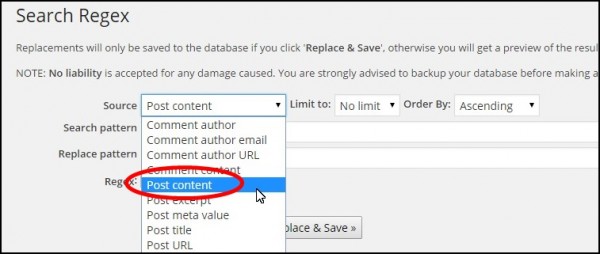
 以下のように選択してください。
以下のように選択してください。

- Source : Post content 記事を対象とした一括置換をしたい場合
- limit to : No limit 一括置換するリミットを設定
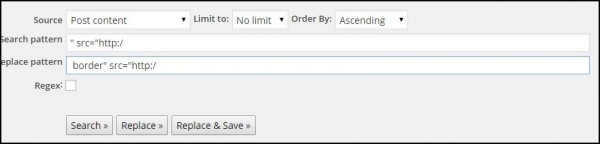
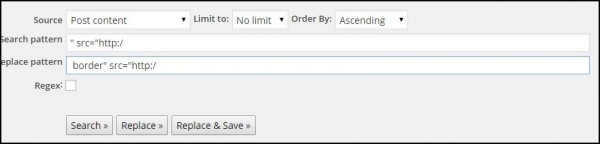
そして、先ほど考えたとおりに
- Search pattern 検索するもの
- Replace pattern 検索したものと置換するもの
を記入してください。

失敗を避けるために
失敗のないように「Replace>>」からクリックして、結果がどうなるかを見ていくことをおすすめします。
 これでOKだと思いましたら、「Replace&Save>>」をクリックして一括置換しましょう。
これでOKだと思いましたら、「Replace&Save>>」をクリックして一括置換しましょう。
一括置換に成功すると…
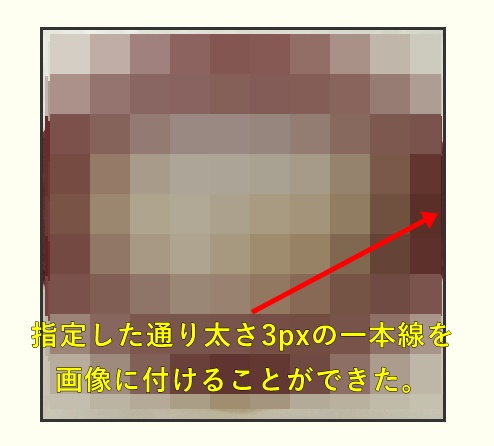
一括置換に成功すると、記事内部のすべての画像に枠線が付けられております。
 (うまく反映されてない時には、F5で更新すると反映されます。)
(うまく反映されてない時には、F5で更新すると反映されます。)
この枠線が気に入らなかったら…
枠線が気に入らなかったら、枠線のカスタマイズをしましょう。
img.border {
border:3px solid #333;
}
以下のように変更してみると…
img.border {
border:2px dashed #ff0000;
}
指定した通り、2pxの太さで赤色の破線となります。
 以上が画像に一括で枠線を付ける方法でした。
画像を修正する手間が面倒であれば、これを活用して枠線をつけてみてください。
以上が画像に一括で枠線を付ける方法でした。
画像を修正する手間が面倒であれば、これを活用して枠線をつけてみてください。
 そして、「いますぐインストール」をクリックして、インストール後、有効化しましょう。
そして、「いますぐインストール」をクリックして、インストール後、有効化しましょう。

 これは、imgタグの中にborder というclassを作成し、それがどういったものかを示しています。
これは、imgタグの中にborder というclassを作成し、それがどういったものかを示しています。
 複数の画像を確認すると、次のような形式で使われていることがわかりました。
複数の画像を確認すると、次のような形式で使われていることがわかりました。
 以下のように選択してください。
以下のように選択してください。


 これでOKだと思いましたら、「Replace&Save>>」をクリックして一括置換しましょう。
これでOKだと思いましたら、「Replace&Save>>」をクリックして一括置換しましょう。
 (うまく反映されてない時には、F5で更新すると反映されます。)
(うまく反映されてない時には、F5で更新すると反映されます。)
 以上が画像に一括で枠線を付ける方法でした。
画像を修正する手間が面倒であれば、これを活用して枠線をつけてみてください。
以上が画像に一括で枠線を付ける方法でした。
画像を修正する手間が面倒であれば、これを活用して枠線をつけてみてください。