どうもスイクンです。 僕のこのメインサイトではプラグインをほとんど利用しないようにしています。
当サイトで利用しているプラグイン → 利用しているプラグイン何故ならプラグインが原因でサイト表示が遅くなるからです。 WordPressを利用していると、どうしてもHTMLサイトより表示速度が遅いため、ユーザーが離脱する原因にもあります。 そこで、プラグインを利用せずにカテゴリーを並び替える方法を解説していきます。
カテゴリーの並び替え
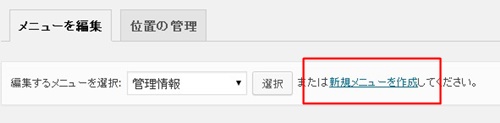
プラグインを利用せずにカテゴリーを並び替えていく方法です。外観→メニュー→新規メニュー作成
まずは外観→メニューから新規メニュー作成をクリックします。
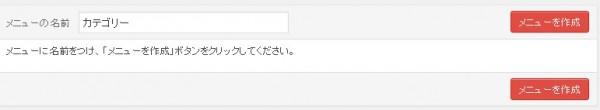
メニューの名前
メニューの名前を「カテゴリー」などとして、「メニューを作成」をクリックします。
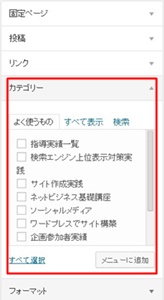
サイドにあるカテゴリー
サイドに表示されているカテゴリーから、メニュー構造部分にカテゴリーを追加していきます。
サイドメニューにカテゴリーが表示されてない場合
場合によってはサイドにカテゴリーが表示されてないことがあります。その際には、「表示オプション」から「カテゴリー」にチェックマークを入れてください。
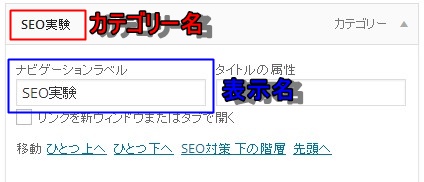
メニュー表示名の変更
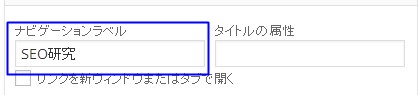
ナビゲーションラベルを変更することで、表示される名称が変更されます。 赤枠で囲った部分が、カテゴリーの名称です。 青枠の部分が実際にサイト上で表示される名称です。
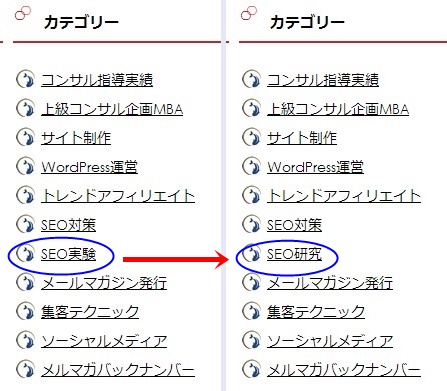
ナビゲーションラベル=表示名をSEO研究に変更すると

表示が次のように

メニューを保存
以上のようにして、メニューの表示名を適切に変更したら、「メニューを保存」をクリックします。
作成したメニューの表示方法
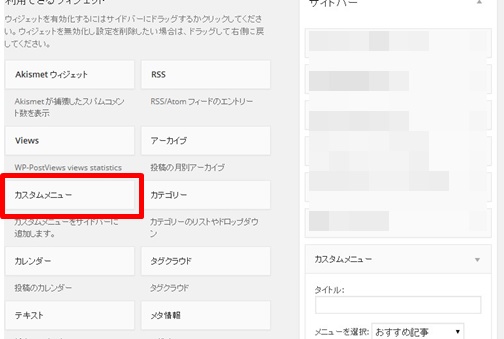
続いて作成したメニューの表示方法をお伝えします。外観→ウィジェット→カスタムメニュー
外観→ウィジェット→カスタムメニューから表示させたい箇所に追加していきます。
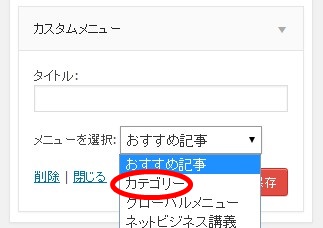
メニューを選択
タイトルに表示させたい名称、メニューを選択で先ほど作成したメニューである「カテゴリー」を選んでください。
表示確認
以上の作業によって、表示させたい場所にプラグインを使わずにカテゴリー表示できます。 このようにすると、サイト表示速度が遅くなる原因と考えられるプラグインを減らすことができます。参考にしてみてください。
このようにすると、サイト表示速度が遅くなる原因と考えられるプラグインを減らすことができます。参考にしてみてください。
賢威6.1のカスタマイズ資料作成しました
こちらから賢威6.1のカスタマイズ資料を見ることができます。→ 賢威6.1カスタマイズ



ウィジェットを使わない方法を探していました!
助かりました♪ ありがとうございます!