プラグインTable of Contents Plusのインストール
まずはプラグインTable of Contents Plusのインストールから開始します。 WordPressでのプラグインインストール方法はこちらをご覧ください。 → WordPressのプラグインインストール方法 以上の方法でWordPressプラグインをインストールしましたら、次は設定に入ります。Table of Contents Plusの設定方法
プラグインをインストールすると管理画面の設定より、TOC+が表示されているはずです。そちらをまずはクリックしてください。 そうすると、次の画面が表示されます。基本的には「Main Options」を設定するだけでOKですので、そちらの説明をしていきます。
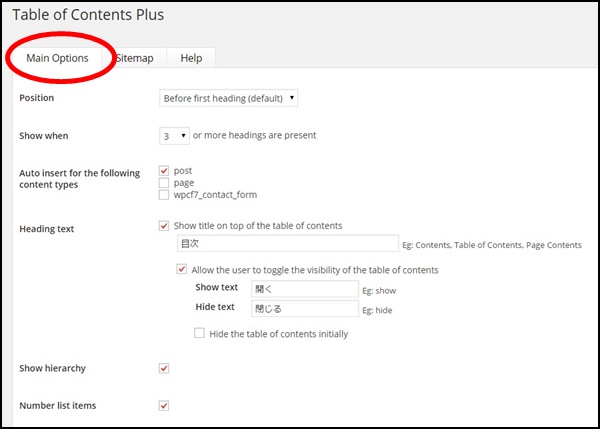
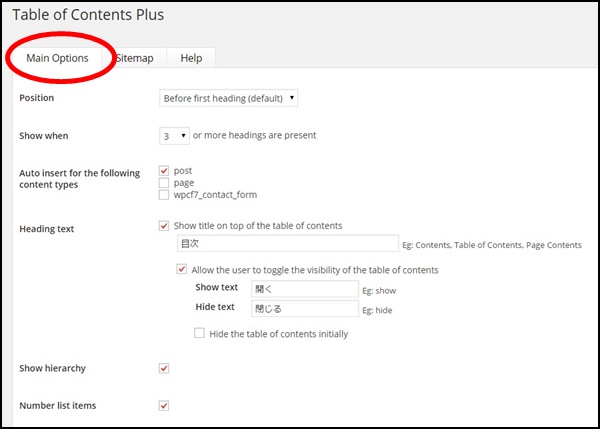
そうすると、次の画面が表示されます。基本的には「Main Options」を設定するだけでOKですので、そちらの説明をしていきます。

Main Optionsの設定

- Position どの部分に目次を表示させるかです。
- Before first heading 最初の見出しタグの前
- After first heading 最初の見出しタグの後
- Top 一番上
- Bottom 一番下
- おすすめはBefore first headingです。
- Show When 何個の見出しが設定されている場合に目次を表示させるか?
- 設定した個数以上の見出しタグを使っている場合に目次は生成されます。
- 基本的には3つ以上の場合でよいかと思います。2つの場合には、文章量もそこまで多くはなりませんので。
- Auto insert for the following content types
- post 投稿記事
- page 固定ページ
- 基本的には投稿記事のみで良いでしょう、
Heading text
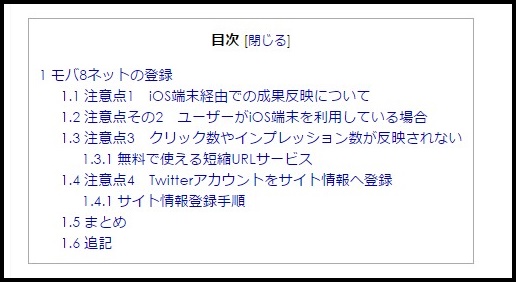
 Heading textで指定したものが上図のように現れます。また、当サイトと同様に設定した場合、閉じるをクリックすると、次のように表示されます。
Heading textで指定したものが上図のように現れます。また、当サイトと同様に設定した場合、閉じるをクリックすると、次のように表示されます。
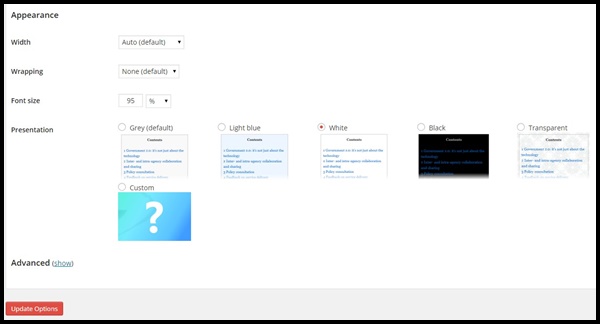
 同様にして、以下の目次デザインなども設定をしてください。
同様にして、以下の目次デザインなども設定をしてください。
 最後はしっかりとUpdate Optionsをクリックして、更新をしてください。
最後はしっかりとUpdate Optionsをクリックして、更新をしてください。

