サイトとソーシャルメディアの関連性を高めるために必須のプラグイン「WP Social Bookmarking Light」の導入効果劇的にアップさせて、よりサイトを強くするために推奨する設定方法を解説します。
今から解説する手法で、僕のサイトは劇的にソーシャルメディアで共有されやすくなっています。
当記事でのサイトの変更点
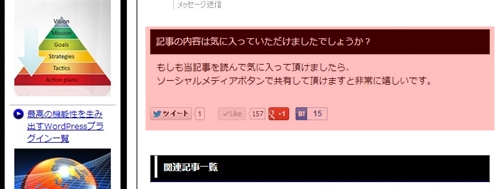
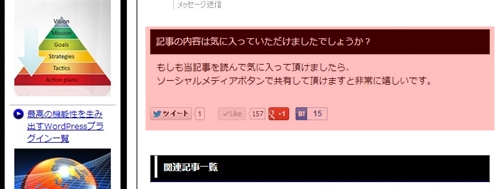
記事の解説通りに設定を行うことで、記事下、フッターに次のようにソーシャルメディア共有ボタンを設置できます。
記事下

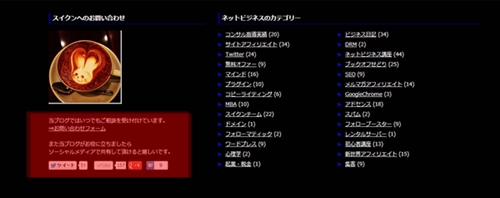
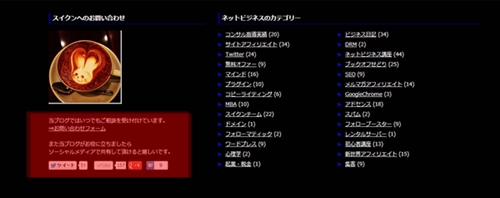
フッター

設定方法
1 プラグインのインストール
まずは、プラグインWP Social Bookmarking Lightをインストール、有効化してください。
→ プラグインのインストール方法はこちら
2 プラグインの設定
管理画面⇒設定⇒WP Social Bookmarking Light
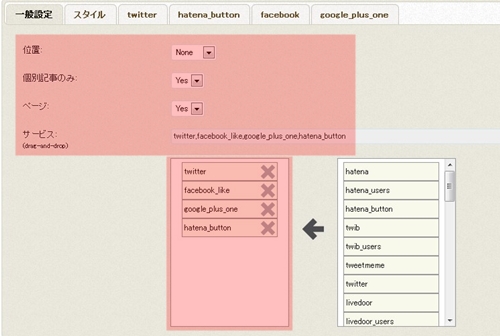
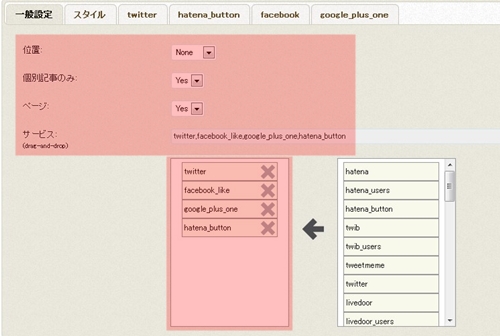
一般設定で次のようにします。

- 位置 none
- 個別記事のみ yes
- ページ yes
- 必要なサービスを赤枠部分にドラッグ&ドロップする。
3 テーマ編集へのコード追加
ⅰ 記事下へのソーシャルボタン追加
「外観⇒テーマ編集⇒single.php」
当サイトのようにテンプレート賢威であれば、
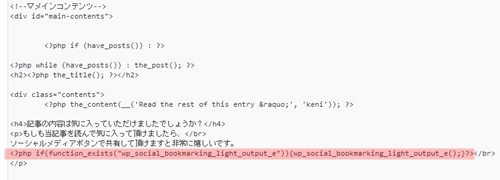
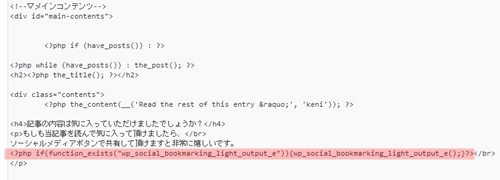
次の画像の部分に以下のコードを記入する。
コード
<?php if(function_exists(“wp_social_bookmarking_light_output_e”)){wp_social_bookmarking_light_output_e();}?>
 これにより、次のように表示されます。
これにより、次のように表示されます。
 ⅱ フッター部分のソーシャルメディア追加 「テーマ編集⇒footer.php」
当サイトのようにテンプレート賢威であれば、
次の画像の部分に以下のコードを記入する。
ⅱ フッター部分のソーシャルメディア追加 「テーマ編集⇒footer.php」
当サイトのようにテンプレート賢威であれば、
次の画像の部分に以下のコードを記入する。
コード
<?php if(function_exists(“wp_social_bookmarking_light_output_e”)){wp_social_bookmarking_light_output_e();}?>
 これにより、次のように表示されます。
これにより、次のように表示されます。

共有されやすいサイトとなるために
人は良いと思うサイトを広めようとします。
自分は有益な情報を提供できる人だと証明したいからです。
そのためにも、共有されやすいサイト作成をして行く必要があります。
ですから、是非当サイトを見ながら設定を行なって、サイトが共有されやすいようにしていきましょう。
また、当記事との関連性に高いこちらの記事も併せて読んでみてください。
FacebookボタンのLikeをいいね!に変える方法
上述した方法でFacebookボタンを追加した場合は、次のように英語表記になってしまっています。
しかも、Like回数が1000を超えると、1kという表示になってしまい、知らない人にはわかりにくいです。
 これを日本語表記にすると次のようにわかりやすくなります。いいね数が1000を超えても、しっかりと数字で表されます。
これを日本語表記にすると次のようにわかりやすくなります。いいね数が1000を超えても、しっかりと数字で表されます。
 ということで、日本語を使ったサイトであれば、次のようにカスタマイズしてください。
Facebookの設定で、General⇒Localeにて、標準ではen_USとなっているのですが、ja_JPに変更してください。それでカスタマイズは完了です。
ということで、日本語を使ったサイトであれば、次のようにカスタマイズしてください。
Facebookの設定で、General⇒Localeにて、標準ではen_USとなっているのですが、ja_JPに変更してください。それでカスタマイズは完了です。




 これにより、次のように表示されます。
これにより、次のように表示されます。
 ⅱ フッター部分のソーシャルメディア追加 「テーマ編集⇒footer.php」
当サイトのようにテンプレート賢威であれば、
次の画像の部分に以下のコードを記入する。
ⅱ フッター部分のソーシャルメディア追加 「テーマ編集⇒footer.php」
当サイトのようにテンプレート賢威であれば、
次の画像の部分に以下のコードを記入する。
 これにより、次のように表示されます。
これにより、次のように表示されます。

 これを日本語表記にすると次のようにわかりやすくなります。いいね数が1000を超えても、しっかりと数字で表されます。
これを日本語表記にすると次のようにわかりやすくなります。いいね数が1000を超えても、しっかりと数字で表されます。
 ということで、日本語を使ったサイトであれば、次のようにカスタマイズしてください。
Facebookの設定で、General⇒Localeにて、標準ではen_USとなっているのですが、ja_JPに変更してください。それでカスタマイズは完了です。
ということで、日本語を使ったサイトであれば、次のようにカスタマイズしてください。
Facebookの設定で、General⇒Localeにて、標準ではen_USとなっているのですが、ja_JPに変更してください。それでカスタマイズは完了です。




こんにちは
WP Social Bookmarking Lightって使い始めたところですが、トップページにしか表示されたくなくて、どう設定すればいいですか?もしわかれば、ぜひ教えてください。
当記事に書いているように設定をすれば、しっかりと出来るはずですよ。賢威の場合は、当記事のままでOKです。
LUREAのテンプレートの場合は、あるプラグインをインストールすることでうまく表示されない場合があります。
僕のサイトは、被リンクチェックで調べると、被リンクが無くてseoに
弱いと気づき模索していたら、どちらのブログにたどり着きました。
まだ全く理解出来ていませんけども、勉強になりました!
ありがとうございます(^O^)/
何か上位に上げる為にアドバイスが有れば教えて頂けると助かりますm(_ _)m
サイトは、WordPressで作っています。
亀田さん、どうもスイクンです。
コメントありがとうございます。
今後も当サイトをよろしくお願いします!
スイクン様
当記事に書いているように設定をしようとしているのですが、
つまずいております。
権威は、先週インストール済みなのですが、
single.phpには、
ソーシャルメディアボタンで~という箇所が見当たりません。
何か間違っているのでしょうか?
お手数をお掛け致しますが何卒ご教示お願い致します。
まっさんさん、どうもスイクンです。
賢威6.1であれば、標準で
ソーシャルメディアボタンが付いているはずです。
当記事はあくまでも賢威5のものなので
当てはまらない場合があります。