どうもスイクンです。
シーサーブログは1アカウントを作成すれば、5つまでブログをアカウント内に開設可能なため、サテライトブログとして利用している方も多いことかと思います。
そこで今回は、無料でブログを開設出来るサービス「シーサーブログ」を利用したサテライトブログの作成する際の全手順方をご紹介します。
シーサーブログアカウントの開設
まずは、こちらから公式サイトへアクセスしてください。
→ http://blog.seesaa.jp/
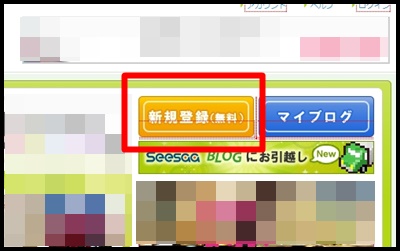
アクセスしたら、新規登録(無料)をクリックしてください。
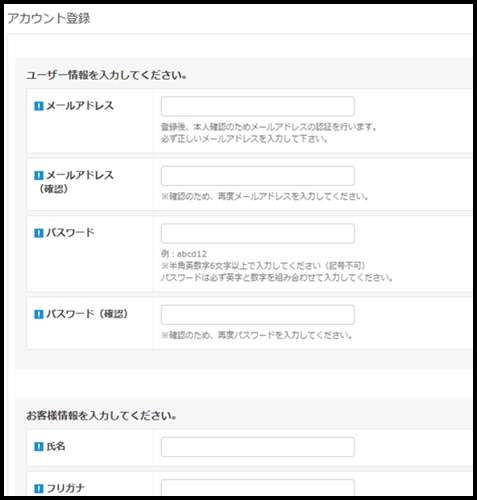
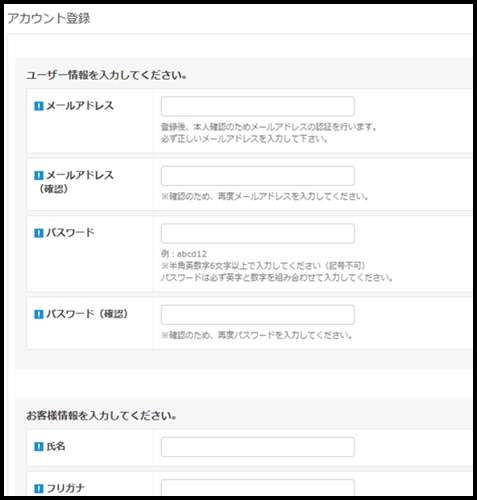
 アカウント登録をするためん、必要事項を記入していきます。メールアドレスとしては、フリーメールアドレスを利用していきましょう。おすすめは、
Gmailです。Gmaiの開設方法はこちら>>
ちなみに、アカウント開設の際のポイントですが、1つのGmailアドレスを取得しておけば、いくらでも無限にシーサーブログのアカウントを開設する方法もあります。その方法は、こちらのGmailアドレスの裏技を参考にしてみてください。Gmailアドレスの裏ワザ>>
アカウント登録をするためん、必要事項を記入していきます。メールアドレスとしては、フリーメールアドレスを利用していきましょう。おすすめは、
Gmailです。Gmaiの開設方法はこちら>>
ちなみに、アカウント開設の際のポイントですが、1つのGmailアドレスを取得しておけば、いくらでも無限にシーサーブログのアカウントを開設する方法もあります。その方法は、こちらのGmailアドレスの裏技を参考にしてみてください。Gmailアドレスの裏ワザ>>
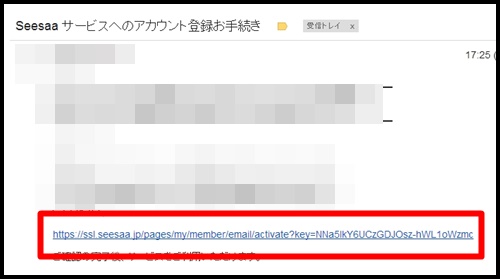
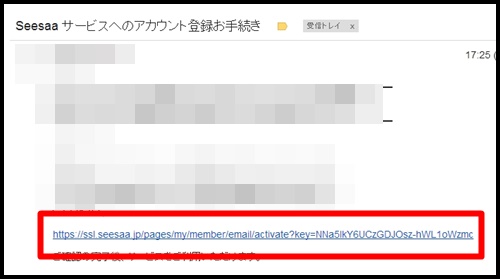
 情報の記入が終わり、利用規約に同意して申し込みをすると、メールアドレス宛てに「Seesaaサービスへのアカウント登録お手続き」というメールが届きます。そちらから、赤枠部分をクリックして、正式に登録を済ませましょう。
情報の記入が終わり、利用規約に同意して申し込みをすると、メールアドレス宛てに「Seesaaサービスへのアカウント登録お手続き」というメールが届きます。そちらから、赤枠部分をクリックして、正式に登録を済ませましょう。
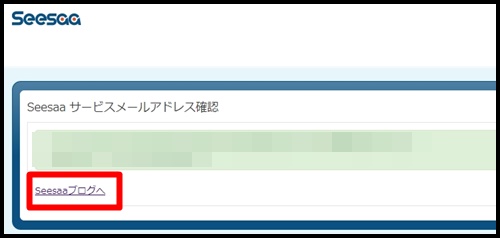
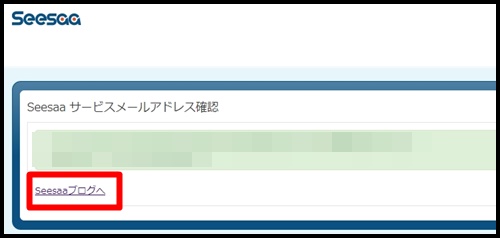
 先ほどのURLをクリックすると、次の画面に飛びます。そこでシーサーブログへをクリックします。
先ほどのURLをクリックすると、次の画面に飛びます。そこでシーサーブログへをクリックします。
 今度はマイブログをクリックしてください。
今度はマイブログをクリックしてください。

シーサーブログの開設
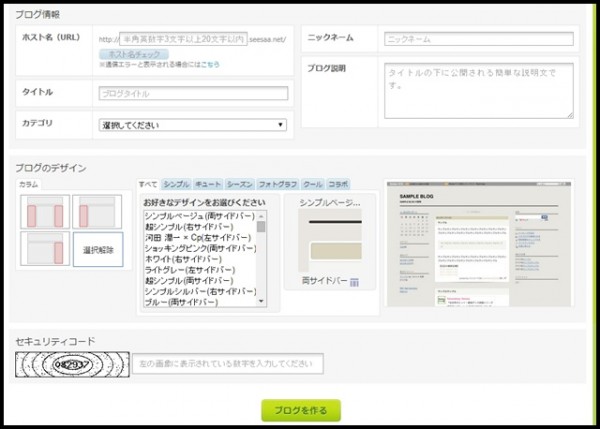
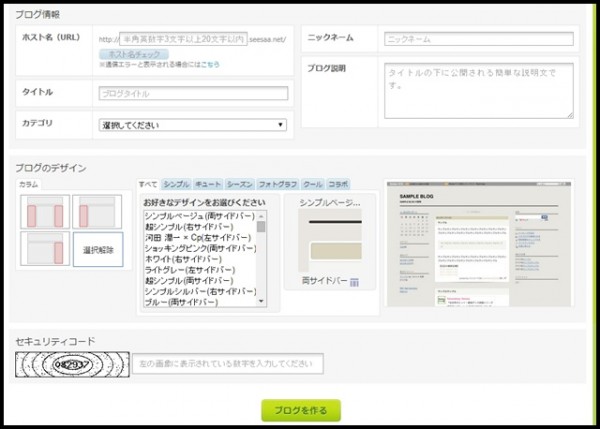
続いてシーサーブログの開設に移っていきます。以下の画面が出てきますので、そちらから必要事項を記入していきます。

- ホスト名 URLとなります。半角英数字で3文字以上20文字以内に設定してください。どういったサイトなのかがわかりやすいURLにすることをおすすめします。
- タイトル サイトタイトルとなります。サイトタイトルの付け方を参考にしてください。
- カテゴリ カテゴリ一覧が出てきますので、そちらから最も適切なものを選びましょう。
- ニックネーム おすすめとしては、狙いたいキーワードを含めたニックネームです。例えば、にきびのサイトを作るなら、にきびアドバイザーなどです。
- ブログ説明 descriptionの付け方を参考にしてみてください。
- ブログのデザイン ブログのデザインは、あくまでも記事を読んでもらうためのものですから、あまり派手すぎずシンプルなものがおすすめです。
設定
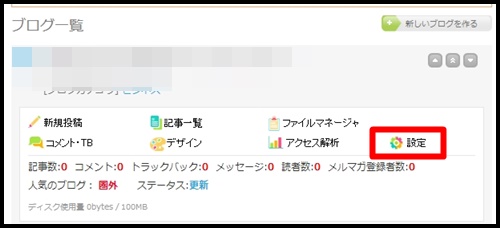
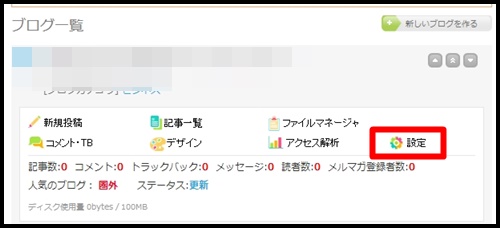
続いて、ブログを開設したら、次の画面に移ります。そちらから設定をクリックしてください。
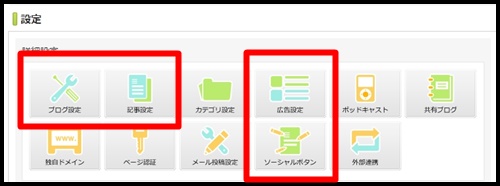
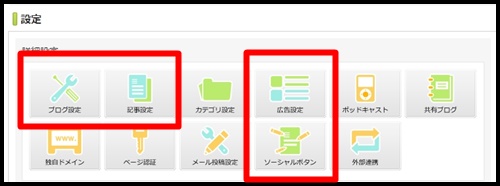
 設定で変更する箇所は次の4つです。それらを詳しく見ていきます。他にも色々と設定する箇所はありますが、サテライトブログ程度であれば、僕はいつもこの4つのみを設定しています。
設定で変更する箇所は次の4つです。それらを詳しく見ていきます。他にも色々と設定する箇所はありますが、サテライトブログ程度であれば、僕はいつもこの4つのみを設定しています。

ブログ設定
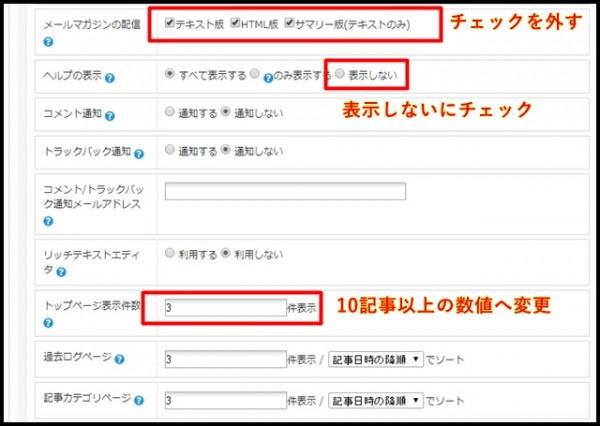
変更する箇所のみの説明とします。
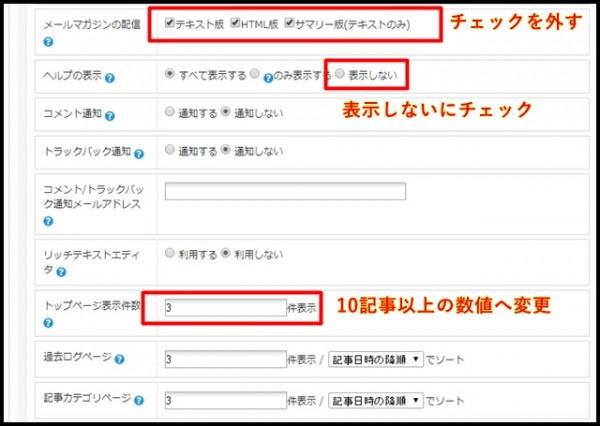
- まず、メールマガジンの配信はすべてチェックを外します。
- ヘルプの表示など面倒なものは表示しないにチェックを入れます。
- そして、トップページ表示件数は10記事以上に設定します。(SEO対策のため)
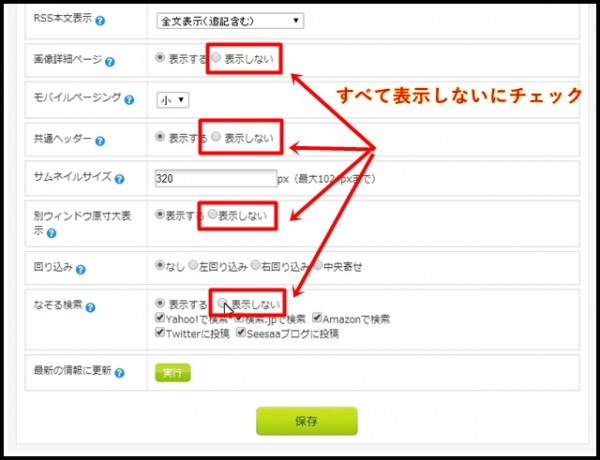
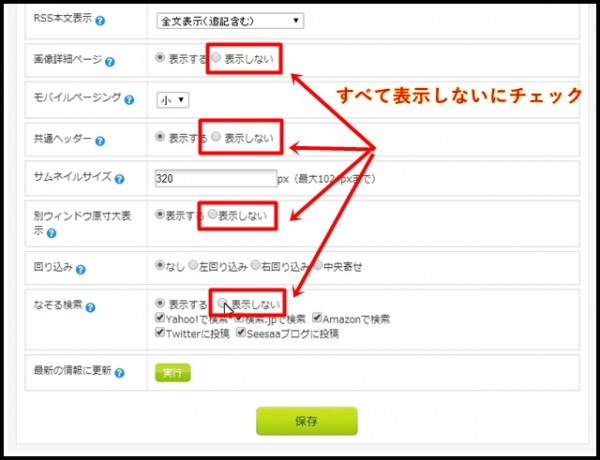
 更に、次のようにすべて表示しないにチェックを入れます。
更に、次のようにすべて表示しないにチェックを入れます。
- 画像詳細ページ 表示しないにチェック
- 共通ヘッダー 表示しないにチェック(広告を表示させないため)
- 別ウィンドウ原寸大表示 表示しないチェック
- なぞる検索 表示しないにチェック
- 最後は保存をしてください。

記事設定
続いて記事設定に移ります。
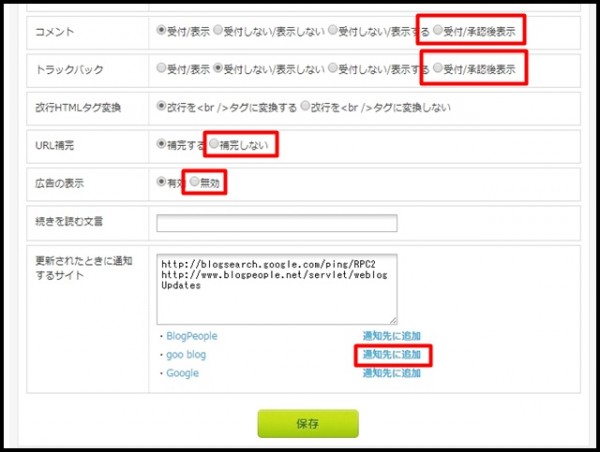
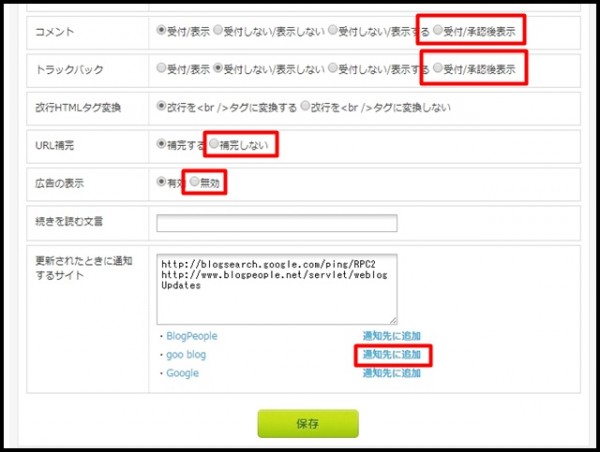
- コメント・トラックバック 受付/承認後表示にチェック
- URL補完 補完しないにチェック
- 広告の表示 無効にチェック
- goo blog 通知先に追加をクリック
- そして、保存をしてください。

広告設定
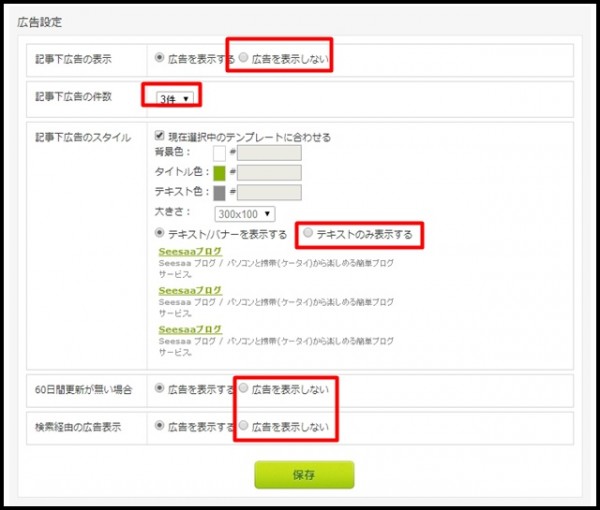
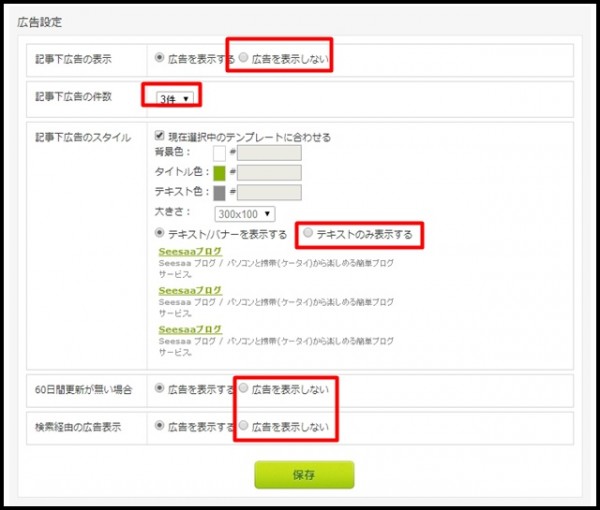
広告設定は以下のようにします。
- 記事下広告の表示 広告を表示しないにチェック
- 記事下広告の件数 2件に設定
- 記事下広告のスタイル テキストのみ表示するにチェック
- 60日間更新がない場合 広告を表示しないにチェック
- 検索経由の広告表示 広告を表示しないにチェック
- そして、最後に保存をクリックします。

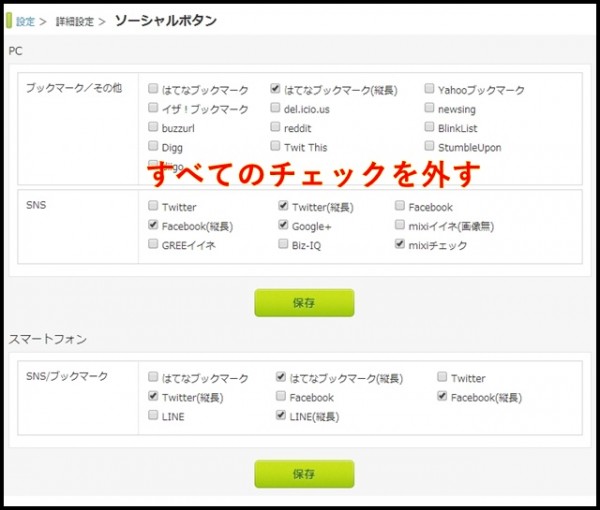
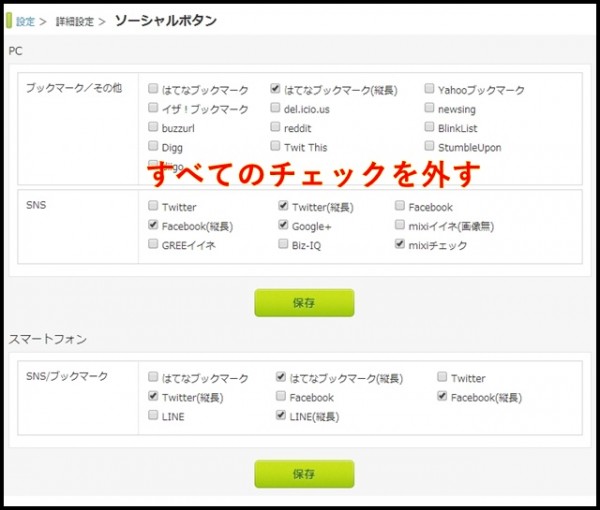
ソーシャルボタン
すべてのチェックを外してください。ソーシャルボタンがあると、表示速度が小さくなります。表示速度が小さくなると、ユーザビリティが悪くなるので、その点は避けましょう。
 以上のすべての設定が終わったら、今度はデザインの変更に移ります。
以上のすべての設定が終わったら、今度はデザインの変更に移ります。
デザイン設定
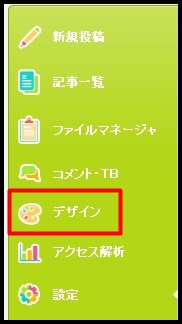
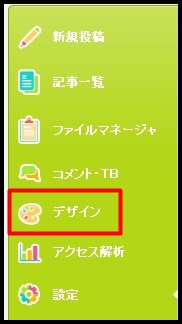
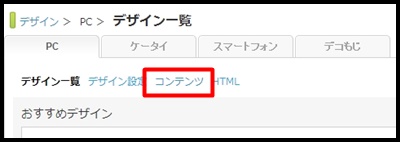
サイドバーからデザインをクリックします。
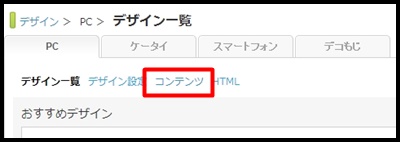
 そして、コンテンツをクリックします。
そして、コンテンツをクリックします。
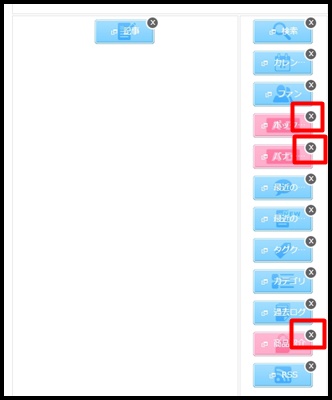
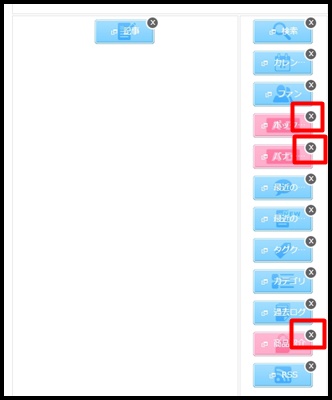
 そこから、赤い部分はすべて広告なので、☓印をクリックして削除してください。最後には保存で終了です。
そこから、赤い部分はすべて広告なので、☓印をクリックして削除してください。最後には保存で終了です。
 以上で、シーサーブログの基本設定は終わりました。
僕の場合は、シーサーブログでサテライトブログを作成する際には、上述した設定をしていきます。多少は変更することもありますが、基本的には以上の設定です。
以上で、シーサーブログの基本設定は終わりました。
僕の場合は、シーサーブログでサテライトブログを作成する際には、上述した設定をしていきます。多少は変更することもありますが、基本的には以上の設定です。
シーサーブログ管理の効率化のために
シーサーブログでサテライトブログを沢山作っていくと徐々に管理が大変になっていきます。特に、アカウント切り替えにログイン・ログアウトを繰り返すのは手間がかかります。
こういった手間を減らすためにはどうすればよいのか?というと、僕はパワーブロガーΩを利用しています。
こちらのツールでしたら、シーサーブログだけではなくて、他の無料ブログサービスも一括で管理して、切り替えることも簡単です。
パワーブロガーΩはどういった無料ブログに対応しているのかというと、以下の全9種類です。
- ココログ
- シーサーブログ
- FC2ブログ
- livedoorブログ
- JUGEMブログ
- Movable Type
- So-netブログ
- WordPress
- さくらのブログ
一応、各サービスには仕様変更に伴い、稀に使えなくなるなどの事がありますが、その際にもなるべく早く対応できるようにしてくださいます。
ですから、このパワーブロガーΩは非常に便利なんです。
パワーブロガーΩをご購入いただくと、特典もご用意してありますので、そちらもご覧ください。
※現在はこのツールをおすすめしてないため、特典をつけての販売を停止しました。
新規開設したシーサーブログアカウントをパワーブロガーΩに登録をする
最後に、今回新しく開設をしたシーサーブログアカウントを、パワーブロガーΩに登録をして、いつでもログイン出来るようにしておきましょう。
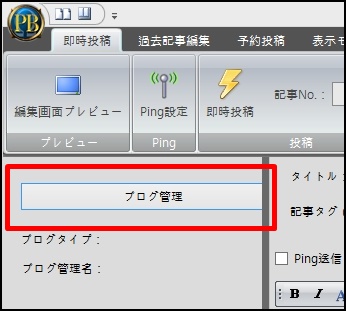
まずはパワーブロガーΩを起動します。
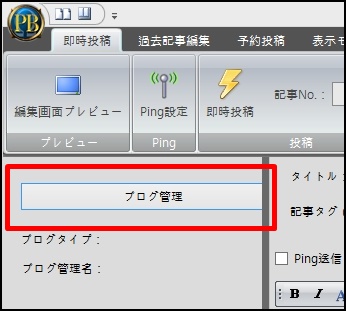
そして、ブログ管理をクリックしてください。
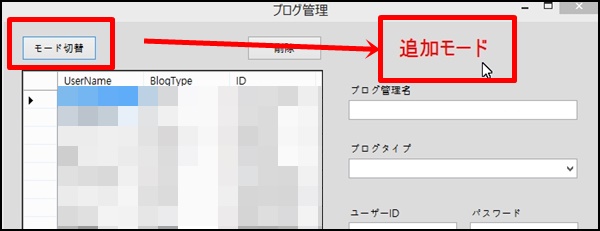
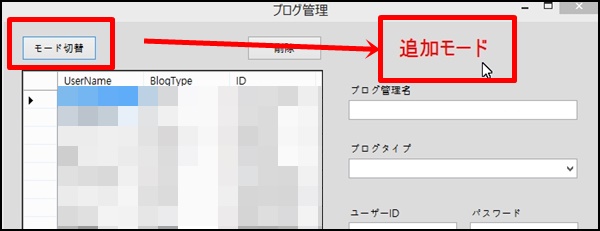
 そして、ブログ管理画面で、モード切り替えを選択し、追加モード状態にしてください。
そして、ブログ管理画面で、モード切り替えを選択し、追加モード状態にしてください。
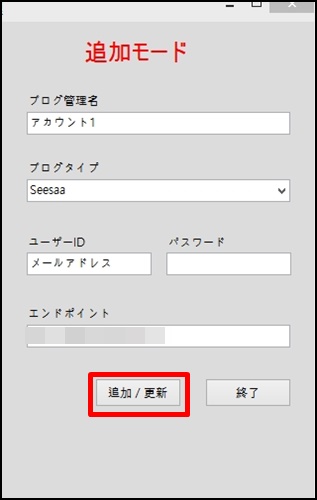
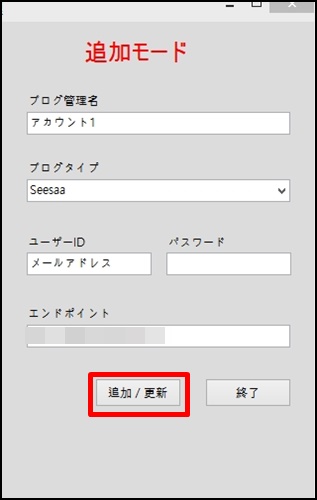
 シーサーブログアカウントを追加する場合には、ブログ管理名はお好きなモノを記入します。
そして、ブログタイプは「Seesaa」に、ユーザーIDはアカウント開設時の「登録メールアドレス」を、パスワードはシーサーブログにログインする際のパスワードを記入して、エンドポイントはそのままで「追加/更新」をクリックします。
シーサーブログアカウントを追加する場合には、ブログ管理名はお好きなモノを記入します。
そして、ブログタイプは「Seesaa」に、ユーザーIDはアカウント開設時の「登録メールアドレス」を、パスワードはシーサーブログにログインする際のパスワードを記入して、エンドポイントはそのままで「追加/更新」をクリックします。
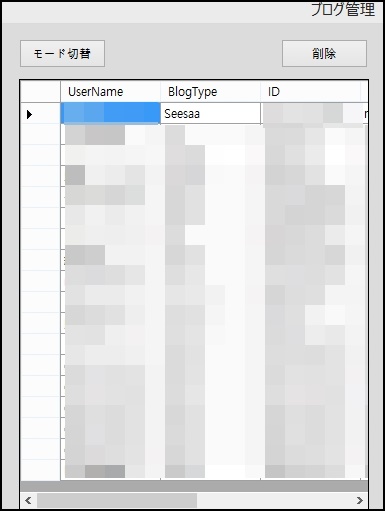
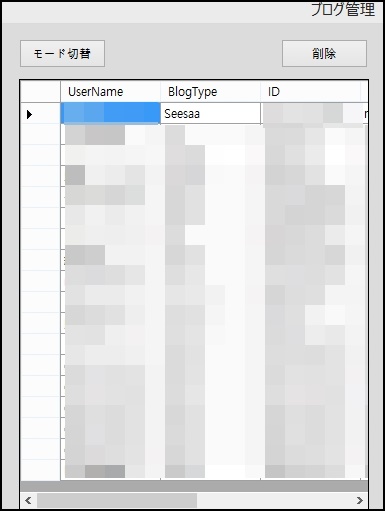
 以上が完了すると、左側に新しくアカウントが追加されます。そちらを2回ダブルクリックをすると、ログイン出来て、そのまま記事を投稿していただけます。
以上が完了すると、左側に新しくアカウントが追加されます。そちらを2回ダブルクリックをすると、ログイン出来て、そのまま記事を投稿していただけます。
 あとはこの画面に戻ってきて、別のアカウントに切り替えれば、複数アカウントでも楽にブログ投稿ができるようになります。
シーサーブログを作成しましたら、以上の設定まで終了させておくと、次回から便利です。
あとはこの画面に戻ってきて、別のアカウントに切り替えれば、複数アカウントでも楽にブログ投稿ができるようになります。
シーサーブログを作成しましたら、以上の設定まで終了させておくと、次回から便利です。
 アカウント登録をするためん、必要事項を記入していきます。メールアドレスとしては、フリーメールアドレスを利用していきましょう。おすすめは、
Gmailです。Gmaiの開設方法はこちら>>
ちなみに、アカウント開設の際のポイントですが、1つのGmailアドレスを取得しておけば、いくらでも無限にシーサーブログのアカウントを開設する方法もあります。その方法は、こちらのGmailアドレスの裏技を参考にしてみてください。Gmailアドレスの裏ワザ>>
アカウント登録をするためん、必要事項を記入していきます。メールアドレスとしては、フリーメールアドレスを利用していきましょう。おすすめは、
Gmailです。Gmaiの開設方法はこちら>>
ちなみに、アカウント開設の際のポイントですが、1つのGmailアドレスを取得しておけば、いくらでも無限にシーサーブログのアカウントを開設する方法もあります。その方法は、こちらのGmailアドレスの裏技を参考にしてみてください。Gmailアドレスの裏ワザ>>
 情報の記入が終わり、利用規約に同意して申し込みをすると、メールアドレス宛てに「Seesaaサービスへのアカウント登録お手続き」というメールが届きます。そちらから、赤枠部分をクリックして、正式に登録を済ませましょう。
情報の記入が終わり、利用規約に同意して申し込みをすると、メールアドレス宛てに「Seesaaサービスへのアカウント登録お手続き」というメールが届きます。そちらから、赤枠部分をクリックして、正式に登録を済ませましょう。
 先ほどのURLをクリックすると、次の画面に飛びます。そこでシーサーブログへをクリックします。
先ほどのURLをクリックすると、次の画面に飛びます。そこでシーサーブログへをクリックします。
 今度はマイブログをクリックしてください。
今度はマイブログをクリックしてください。


 設定で変更する箇所は次の4つです。それらを詳しく見ていきます。他にも色々と設定する箇所はありますが、サテライトブログ程度であれば、僕はいつもこの4つのみを設定しています。
設定で変更する箇所は次の4つです。それらを詳しく見ていきます。他にも色々と設定する箇所はありますが、サテライトブログ程度であれば、僕はいつもこの4つのみを設定しています。

 更に、次のようにすべて表示しないにチェックを入れます。
更に、次のようにすべて表示しないにチェックを入れます。



 以上のすべての設定が終わったら、今度はデザインの変更に移ります。
以上のすべての設定が終わったら、今度はデザインの変更に移ります。
 そして、コンテンツをクリックします。
そして、コンテンツをクリックします。
 そこから、赤い部分はすべて広告なので、☓印をクリックして削除してください。最後には保存で終了です。
そこから、赤い部分はすべて広告なので、☓印をクリックして削除してください。最後には保存で終了です。
 以上で、シーサーブログの基本設定は終わりました。
僕の場合は、シーサーブログでサテライトブログを作成する際には、上述した設定をしていきます。多少は変更することもありますが、基本的には以上の設定です。
以上で、シーサーブログの基本設定は終わりました。
僕の場合は、シーサーブログでサテライトブログを作成する際には、上述した設定をしていきます。多少は変更することもありますが、基本的には以上の設定です。
 そして、ブログ管理画面で、モード切り替えを選択し、追加モード状態にしてください。
そして、ブログ管理画面で、モード切り替えを選択し、追加モード状態にしてください。
 シーサーブログアカウントを追加する場合には、ブログ管理名はお好きなモノを記入します。
そして、ブログタイプは「Seesaa」に、ユーザーIDはアカウント開設時の「登録メールアドレス」を、パスワードはシーサーブログにログインする際のパスワードを記入して、エンドポイントはそのままで「追加/更新」をクリックします。
シーサーブログアカウントを追加する場合には、ブログ管理名はお好きなモノを記入します。
そして、ブログタイプは「Seesaa」に、ユーザーIDはアカウント開設時の「登録メールアドレス」を、パスワードはシーサーブログにログインする際のパスワードを記入して、エンドポイントはそのままで「追加/更新」をクリックします。
 以上が完了すると、左側に新しくアカウントが追加されます。そちらを2回ダブルクリックをすると、ログイン出来て、そのまま記事を投稿していただけます。
以上が完了すると、左側に新しくアカウントが追加されます。そちらを2回ダブルクリックをすると、ログイン出来て、そのまま記事を投稿していただけます。
 あとはこの画面に戻ってきて、別のアカウントに切り替えれば、複数アカウントでも楽にブログ投稿ができるようになります。
シーサーブログを作成しましたら、以上の設定まで終了させておくと、次回から便利です。
あとはこの画面に戻ってきて、別のアカウントに切り替えれば、複数アカウントでも楽にブログ投稿ができるようになります。
シーサーブログを作成しましたら、以上の設定まで終了させておくと、次回から便利です。


はじめまして。
画像付きで、とても読みやすく分かりやすかったです。貴重な記事を提供していただき、ありがとうございました。
また、見させていただきますね。
よければ、こちらにも遊びに来てください(^^♪
NET-Qさん、どうもスイクンです。
コメントありがとうございます。
そして、記事を読んでいただきありがとうございます。
今後も良い記事を書いていけるように努めていきますのでよろしくお願いします。