目次
- alt 属性の解説
- title 属性の解説
- alt 属性、title 属性の設定方法
- アクセスアップ編
- 画像の著作権に関して
1. alt属性
次の黄色部分が alt 属性です。 <img src=”URL” width=”165″ height=”170″ alt=”○○” /> これは検索エンジンに対して、画像がどのようなものかを認識させる効果を持ちます。 例えば、次の画像を人が見た場合 カプチーノにうさぎが描かれていると認識できますが、 検索エンジンはそれを何であるのか認識できないのです。 (現状では画像が認識できないですが これから認識できるようになる可能性はあります。) そこで、alt=”カプチーノ”と入力することで、
カプチーノの画像であると検索エンジンが認識します。
また、alt=”うさぎ”と入力することで、
うさぎの画像であると検索エンジンが認識します。
このようにalt属性を記入するだけで
検索エンジンの画像の認識は変わっていきます。
でも、実際に色々なサイトを見ていると、
画像に対して適切な alt の説明を付けていない場合が多いのです。
そのようなときに検索エンジンはどうやって画像を判断しているかというと、
画像の周りに存在している文章から推測しています。
それだと見当はずれになってしまう可能性があるため、
サイトアフィリエイトをするならしっかりと alt で説明を加えていく必要があります。
そこで、alt=”カプチーノ”と入力することで、
カプチーノの画像であると検索エンジンが認識します。
また、alt=”うさぎ”と入力することで、
うさぎの画像であると検索エンジンが認識します。
このようにalt属性を記入するだけで
検索エンジンの画像の認識は変わっていきます。
でも、実際に色々なサイトを見ていると、
画像に対して適切な alt の説明を付けていない場合が多いのです。
そのようなときに検索エンジンはどうやって画像を判断しているかというと、
画像の周りに存在している文章から推測しています。
それだと見当はずれになってしまう可能性があるため、
サイトアフィリエイトをするならしっかりと alt で説明を加えていく必要があります。
2. title属性
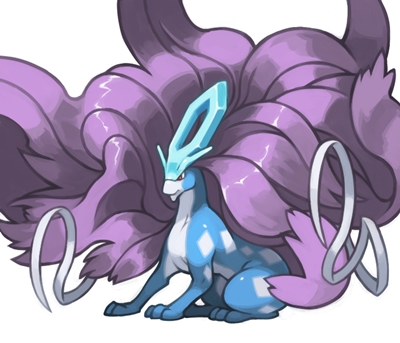
次の赤色部分が title 属性です。<img src=”URL ” alt=”スイクン” title=”無題” width=”173″ height=”177″ />
これによって、画像にカーソルを重ねた際に 図のように title 属性が表示されます。 これは画像の補足説明をする役割を持ちます。
ちなみに、title 属性は、基本的に SEO に効果は無いと言われていますが
やらないよりは、やったほうがもしかしたら効果があるのかもしれないです。
これは画像の補足説明をする役割を持ちます。
ちなみに、title 属性は、基本的に SEO に効果は無いと言われていますが
やらないよりは、やったほうがもしかしたら効果があるのかもしれないです。
3. alt 属性、title 属性の設定方法
<img src=”URL” width=”150″ height=”70″>という部分において
<img src=”URL ” width=”150″ height=”70″ alt=”○○” title=”○○”>のように付け加えます。
特に気をつけたいのは 「” alt=」 この alt の前には半角でスペースが入っていること 「” title=”」 この title の前には半角でスペースが入っていること の2点です。4. アクセスアップ編
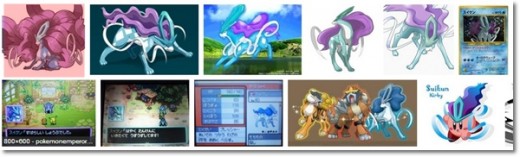
アクセスアップのために画像を利用していく上で 知っておいて貰いたいのは 「同一画像が複数サイトに存在する場合は 強いサイトの方へリンクが貼られる」という事実です。 例えば、「スイクン」で検索した際に 赤枠画像が複数のサイト(A,B,C)に貼られていたとします。 この時、サイトの強さが(A>B>C)であるならば、
赤枠画像をクリックして飛んだ先に表示されるサイトは A だけです。
つまり、強いサイトに貼られている画像を持ってきて、
それをそのまま使っていては自分のサイトへ
アクセスを集めることができなくなります。
(場合によってはペナルティを受ける可能性もあります。)
ですから、PhotoScape等で
画像を編集して対策していきます。
検索エンジンに対して、その画像は他にはない
たった 1 つの画像であると示すために編集をします。
例えば、先ほどの画像を左右反転させて
枠を付けたりすればその画像は別の画像であると認識されます。
編集前
この時、サイトの強さが(A>B>C)であるならば、
赤枠画像をクリックして飛んだ先に表示されるサイトは A だけです。
つまり、強いサイトに貼られている画像を持ってきて、
それをそのまま使っていては自分のサイトへ
アクセスを集めることができなくなります。
(場合によってはペナルティを受ける可能性もあります。)
ですから、PhotoScape等で
画像を編集して対策していきます。
検索エンジンに対して、その画像は他にはない
たった 1 つの画像であると示すために編集をします。
例えば、先ほどの画像を左右反転させて
枠を付けたりすればその画像は別の画像であると認識されます。
編集前
 編集後
編集後
 画像について一致しているか、類似しているかに関しては
以前にも説明したようにFast Image Researchを利用してください。
画像について一致しているか、類似しているかに関しては
以前にも説明したようにFast Image Researchを利用してください。

