どうもスイクンです。
WordPressのサイドバーに画像を載せる方法を説明します。
 以下に具体例を用いて説明するのは、賢威と呼ばれるWordPressテンプレートを用いた場合(当サイトでは賢威6.2を使用しています。)ですが、他のテンプレートでもほぼ同様ですので同じようにやってみてください。
以下に具体例を用いて説明するのは、賢威と呼ばれるWordPressテンプレートを用いた場合(当サイトでは賢威6.2を使用しています。)ですが、他のテンプレートでもほぼ同様ですので同じようにやってみてください。
参考:賢威テンプレートの詳細はこちら
サイドバーに画像を載せるには、どの部分を編集していくか?
まずは編集する部分から説明します。
サイドバーを変更していくには、賢威の場合、
外観→ウィジェット→サイドバー
からとなります。
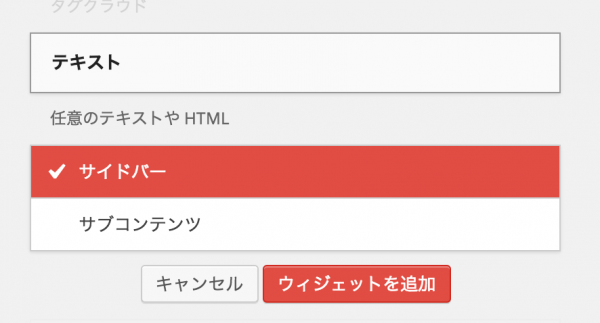
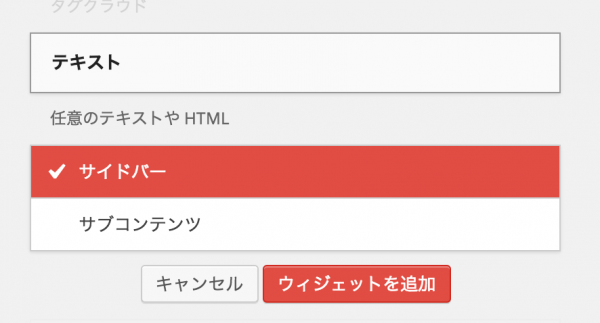
利用できるウィジェットの中から「テキスト」を選択して、そこから「サイドバー→ウィジェット追加」をクリックします。
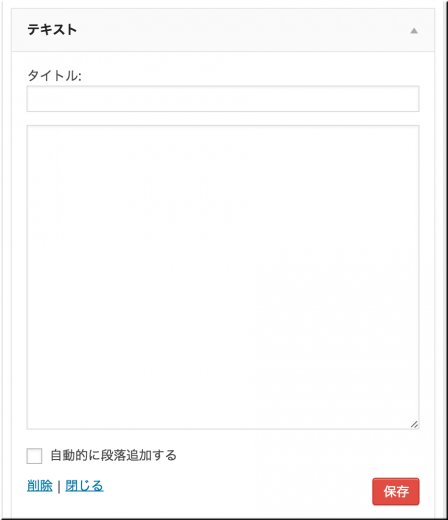
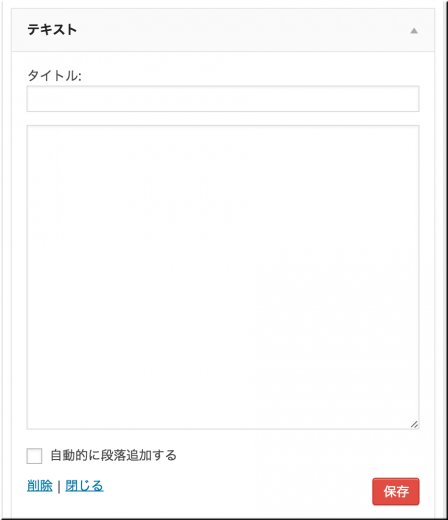
 そうすると、サイドバーの項目に「テキスト」が追加されていますので、そちらを編集していきます。
そうすると、サイドバーの項目に「テキスト」が追加されていますので、そちらを編集していきます。
 ※テンプレートによっては、編集する箇所の異なる場合があります。
※テンプレートによっては、編集する箇所の異なる場合があります。
どのようにして画像を表示させるか?
まずは、僕が実際に記述している内容をご紹介します。
以下のようなラテアートの画像をサイドバーに載せるために、テキストには次のように書いています。

<p class=”al-c”><img src=”画像のURL” width=”195″ height=”200″ alt=”スイクン” /><br><br></p>
- <p class=”al-c”></p>
- これによって、画像を中央に寄せるようにしています。
- <img src=”画像のURL” width=”195″ height=”200″ alt=”スイクン” />
- これによって画像を表示させています。
- width=”195″ height=”200″は画像の横幅・縦幅を指定しています。
- alt=”スイクン”は画像が何かを示しています。
- <br>は画像と下の青線との間隔をあけるために使っています。
賢威6.2の2カラムの場合
賢威6.2の2カラムの場合には、以下のものをコピペして、太文字部分を変更するだけで使えます。
<p class=”al-c”><img src=”画像のURL” width=”195” height=”200” alt=”画像が示すもの” /></p>
応用1 画像を右寄せ・左寄せ
右寄せ:rightのrに変更します。
<p class=”al-r“><img src=”画像のURL” width=”195” height=”200” alt=”画像が示すもの” /></p>
左寄せ:leftのlに変更します。
<p class=”al-l“><img src=”画像のURL” width=”195” height=”200” alt=”画像が示すもの” /></p>
最初は慣れないかもしれませんが、徐々にわかるようになってきます。規則性を覚えて、使えるようになっていきましょう。
※僕自身、HTMLやCSSなどに関しては専門に勉強してないので、間違いがあるかもしれませんが、サイトを作って稼ぐことにおいては問題ありません。専門家になるわけではないので、このような勉強はほどほどにして稼げるようになっていきましょう。
併せて参考にしたい記事:
 以下に具体例を用いて説明するのは、賢威と呼ばれるWordPressテンプレートを用いた場合(当サイトでは賢威6.2を使用しています。)ですが、他のテンプレートでもほぼ同様ですので同じようにやってみてください。
以下に具体例を用いて説明するのは、賢威と呼ばれるWordPressテンプレートを用いた場合(当サイトでは賢威6.2を使用しています。)ですが、他のテンプレートでもほぼ同様ですので同じようにやってみてください。
 そうすると、サイドバーの項目に「テキスト」が追加されていますので、そちらを編集していきます。
そうすると、サイドバーの項目に「テキスト」が追加されていますので、そちらを編集していきます。
 ※テンプレートによっては、編集する箇所の異なる場合があります。
※テンプレートによっては、編集する箇所の異なる場合があります。



