目次
今回のカスタマイズでの変更点
変更前

変更後
 当サイトでは、以下の流れでFacebookページの作り方から解説をしてきました。不明点がありましたら、そちらも併せてご覧になってください。
当サイトでは、以下の流れでFacebookページの作り方から解説をしてきました。不明点がありましたら、そちらも併せてご覧になってください。
Facebookページのカスタマイズ
- Facebookページの作成方法
- カバー画像とプロフィール画像の設定
- Facebookページの基本データ設定
- Facebookページにアプリ追加
- ページタブカスタマイズ←当記事がここを解説
カスタマイズ解説はここから
ページタブ画像サイズ
ページタブ画像を作成する際に、サイズを調整しておく必要があります。以下のサイズで作成してください。- 横111px : 縦74px
- ファイル最大容量5MB
カスタマイズ方法
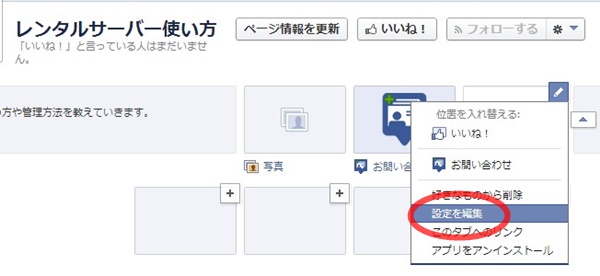
ページタブの右側にある矢印をクリック

修正したいタブの右上の鉛筆ボタンをクリック

設定を編集

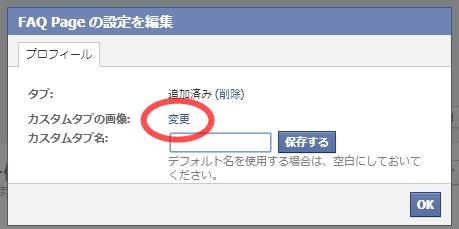
画像を変更する場合 カスタムタブの画像:変更

編集をクリック
画像の部分にカーソルを合わせると編集が表示されるので、そこをクリックします。
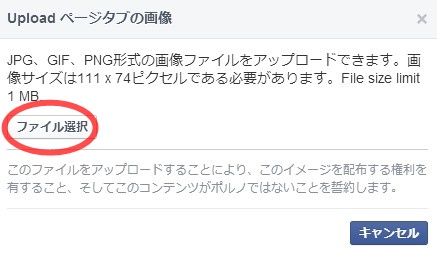
ファイルを選択
ファイルを選択して、先ほど用意した画像を選択してアップロードします。
先ほどのページで確認
そうすると、先ほどのページで、画像が変更されています。
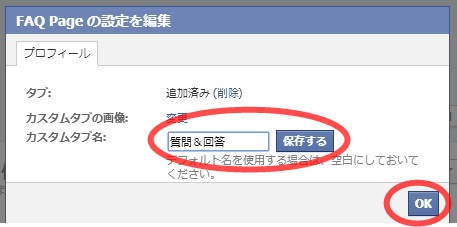
名称を変更する場合 カスタムタブ名
カスタムタブ名の中に表示したい文字をいれます。その後、保存をするをクリックします。そして、終了しましたらOKをクリックkします。
確認
以上の作業を終了すると、次のように変わっています。変更後

変更前
 以上の設定を完了しましたら、基本的にはフェスブックページのカスタマイズはひとまず完了です。
以上の作業を完了させたら、ブログとの関連付けを行いましょう。
以上の設定を完了しましたら、基本的にはフェスブックページのカスタマイズはひとまず完了です。
以上の作業を完了させたら、ブログとの関連付けを行いましょう。
→ Facebookのソーシャルプラグイン LikeBoxの利用をおすすめします。他にもさかのぼってカスタマイズをする場合には、以下のコンテンツを参考にしてください。
Facebookページのカスタマイズ
- Facebookページの作成方法
- カバー画像とプロフィール画像の設定
- Facebookページの基本データ設定
- Facebookページにアプリ追加
- ページタブカスタマイズ←当記事がここを解説


