どうもスイクンです。 TinyMCE Advancedを利用することで 記事投稿画面のビジュアルエディタは より使いやすくなります。 ですから、記事を参考にして あなたが使いやすいような投稿画面に整えてみてください。
TinyMCE Advancedのインストール
TinyMCE Advancedをインストールするには こちらのプラグインインストール方法を参考にしてください。 ⇒ プラグインインストール方法 ※ TinyMCE Advancedで検索をかければ出てきます。TinyMCE Advancedの設定
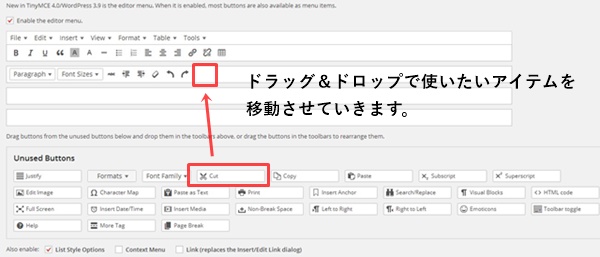
TinyMCE Advancedの設定方法は次のようにします。 管理画面の設定⇒TinyMCE Advanced 設定画面では、使いたいアイテムをドラッグ&ドロップで移行させていきます。 逆に、不必要なアイテムは、Unused Buttonsの枠内にドラッグ&ドロップで移動させていきます。
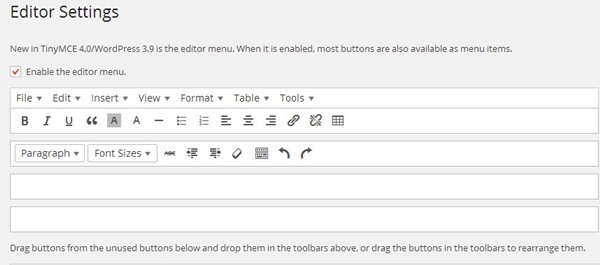
当サイトで僕が利用しているのは、次の画像の通りです。
逆に、不必要なアイテムは、Unused Buttonsの枠内にドラッグ&ドロップで移動させていきます。
当サイトで僕が利用しているのは、次の画像の通りです。
 利用しているアイテムは以下のものです。
利用しているアイテムは以下のものです。
太字、イタリック体、下線、引用、背景色、テキスト色、横ライン、番号なしリスト、番号付きリスト、左寄せ、中央揃え、右寄せ、リンクの挿入、リンクの削除、テーブル、段落、フォントサイズ、打ち消し、インデントを減らす、インデントを増やす、フォーマットのクリア、ツールバーの切り替え、取り消し、やり直し特に僕が記事を書く際によく使うアイテムは…以下の8種類です。
- 太字 文字を太くして目立たせるために利用しています。
- 下線 文字に下線を付けて目立たせるために利用しています。
- 引用 引用を使うことで記事の見た目にメリハリを付けています。
- 背景色 黄色マーカーとしてよく使います。
- テキスト色 赤色をよく使います。
- 番号なしリスト 番号付きリスト まとめて必要事項を列挙する際に使います。
- リンクの挿入 記事中からリンクを送るときに使います。
- 段落 H3,H4,H5タグを頻繁に利用します。

以上でTinyMCE Advancedのおすすめ設定のご紹介は終わりになります。 記事投稿を快適にして、作業効率を高めていきましょう。


