 >>賢威6のカスタマイズはこちら
>>賢威6のカスタマイズはこちら
H2タグ部分文字色変更方法
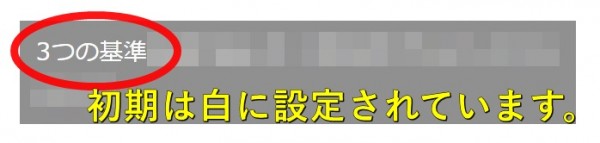
賢威7の先行公開版では、 外観>テーマ編集>base.cssの以下の部分コードが関係しています。.main-body h2{ margin: 60px 0 30px; padding: 10px 18px; background: #ccc; color: #fff; font-size: 1.75em; }これらのコードから太文字の部分のカラーコードを好きなカラーコードに変更しましょう。
.main-body h2{ margin: 60px 0 30px; padding: 10px 18px; background: #ccc; color: #ここの部分を変更する; font-size: 1.75em; }あとは、更新をクリックして完了になります。 >>賢威6.2のカスタマイズ資料はこちら