
テーブルタグのカスタマイズ方法
賢威7の先行公開版では、 外観>テーマ編集>base.cssの以下の部分コードが関係しています。table{ width: 100%; margin: 1em 0; padding: 0; border-top: 1px solid #cfcfcf; border-left: 1px solid #cfcfcf; } th, td{ padding: 1.25em 1em; border-right: 1px solid #cfcfcf; border-bottom: 1px solid #cfcfcf; } th{ background-color: #e9e9e9; font-weight: bold; text-align: left; }これらのコードを詳しく見ていきましょう。
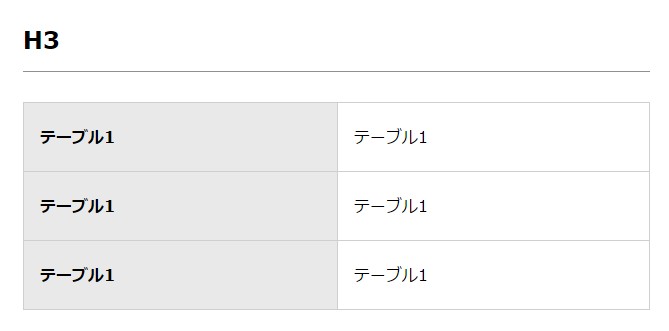
テーブル内余白を変更する
 以下の太文字部分を編集していきます。
以下の太文字部分を編集していきます。
th, td{ padding: 1.25em 1em; border-right: 1px solid #cfcfcf; border-bottom: 1px solid #cfcfcf; }
- padding: 1.25em 1em; は 最初の数値が上下、次の数値が左右の余白幅を示しています。
- padding: 1.25em 1em 1em 1em;のようにした場合、左から順に、上、右、下、左の余白幅を示しています。
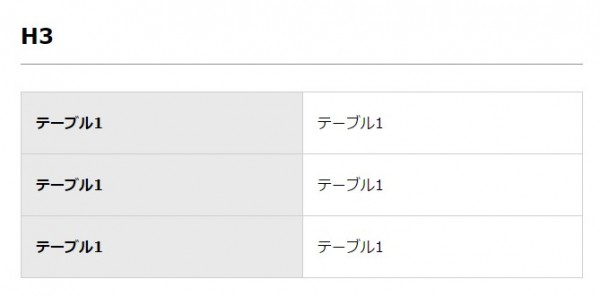
th, td{ padding: 0.25em 0.2em; border-right: 1px solid #cfcfcf; border-bottom: 1px solid #cfcfcf; }上のように変更した場合

ヘッダーセルの色変更
 以下の太文字部分を編集していきます。
以下の太文字部分を編集していきます。
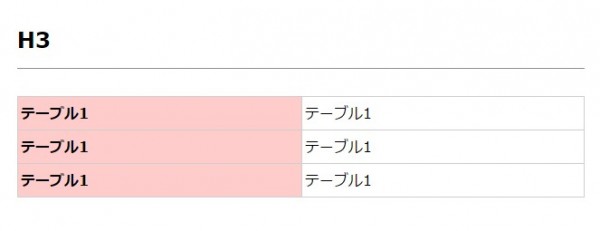
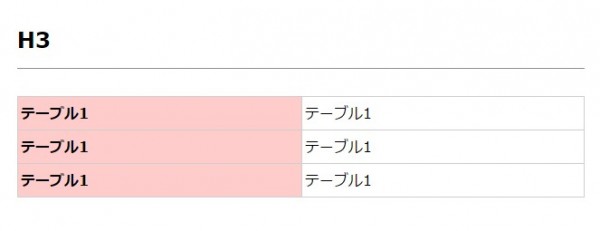
th{ background-color: #e9e9e9; font-weight: bold; text-align: left; } th{ background-color: #ffcccc; font-weight: bold; text-align: left; }上のように変更した場合、ヘッダーセルの色が変わります。

ヘッダーセルのテキスト位置変更方法
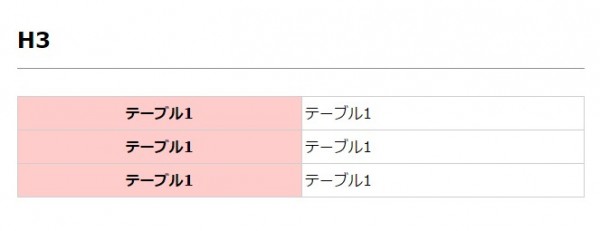
中央にした場合 編集箇所は太文字部分
編集箇所は太文字部分
th{ background-color: #e9e9e9; font-weight: bold; text-align: left; }
- left,center,right等に変更