どうもスイクンです。サイトをご覧頂きありがとうございます。 今回は賢威7.0クール版の「テーブルタグのカスタマイズ方法」をご紹介します。
最新版:賢威8.0公式サイトへ
テーブルタグのカスタマイズ方法
 賢威7.0クール版では、 外観>テーマ編集>base.cssの以下の部分コードが関係しています。
賢威7.0クール版では、 外観>テーマ編集>base.cssの以下の部分コードが関係しています。
table{ width: 100%; margin: 1em 0; padding: 0; border-top: 1px solid #c8d9d9; border-left: 1px solid #c8d9d9; } th, td{ padding: 1.25em 1em; border-right: 1px solid #c8d9d9; border-bottom: 1px solid #c8d9d9; } th{ background-color: #efffff; font-weight: bold; text-align: left; }
これらのコードを詳しく見ていきましょう。
テーブルタグ外余白幅を変更する
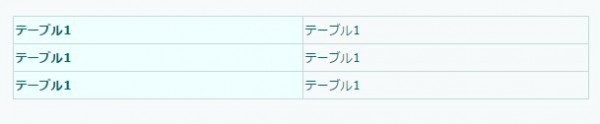
変更前  以下の太文字部分を編集していきます。
以下の太文字部分を編集していきます。
table{ width: 100%; margin: 1em 0; padding: 0; border-top: 1px solid #c8d9d9; border-left: 1px solid #c8d9d9; }
- margin: 1em 0; は 最初の数値が上下、次の数値が左右の余白幅を示しています。
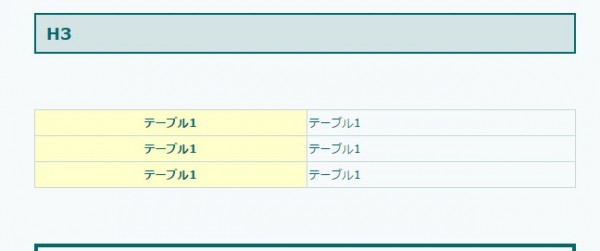
変更後 極端に変更してみてわかりやすくしています。 
table{ width: 100%; margin: 5em 0; padding: 0; border-top: 1px solid #c8d9d9; border-left: 1px solid #c8d9d9; }
テーブル内余白を変更する
以下の太文字部分を編集していきます。
th, td{ padding: 1.25em 1em; border-right: 1px solid #c8d9d9; border-bottom: 1px solid #c8d9d9; }
- padding: 1.25em 1em; は 最初の数値が上下、次の数値が左右の余白幅を示しています。
- padding: 1.25em 1em 1em 1em;のようにした場合、左から順に、上、右、下、左の余白幅を示しています。
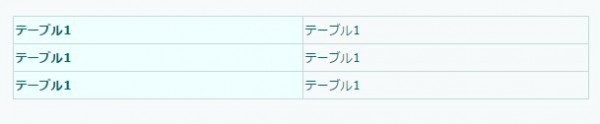
th, td{ padding: 0.25em 0.2em; border-right: 1px solid #cfcfcf; border-bottom: 1px solid #cfcfcf; }
上のように変更した場合、余白が少なくなりスッキリした見た目になります。僕はこれくらいのスッキリ感を好むので、余白幅は小さめに設定しています。 
ヘッダーセルの色変更
 以下の太文字部分を編集していきます。
以下の太文字部分を編集していきます。
th{ background-color: #efffff; font-weight: bold; text-align: left; }
次のように変更すると・・・
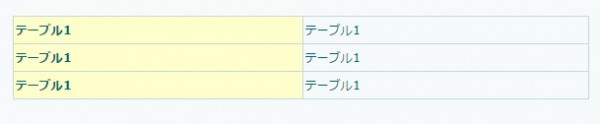
th{ background-color: #ffffcc; font-weight: bold; text-align: left; }
こうなります。 
ヘッダーセルのテキスト位置変更方法
中央にした場合  編集箇所は太文字部分
編集箇所は太文字部分
th{ background-color: #ffffcc; font-weight: bold; text-align: center; }
- left,center,right等に変更.それぞれ左、中央、右に配置されます。
