どうもスイクンです。
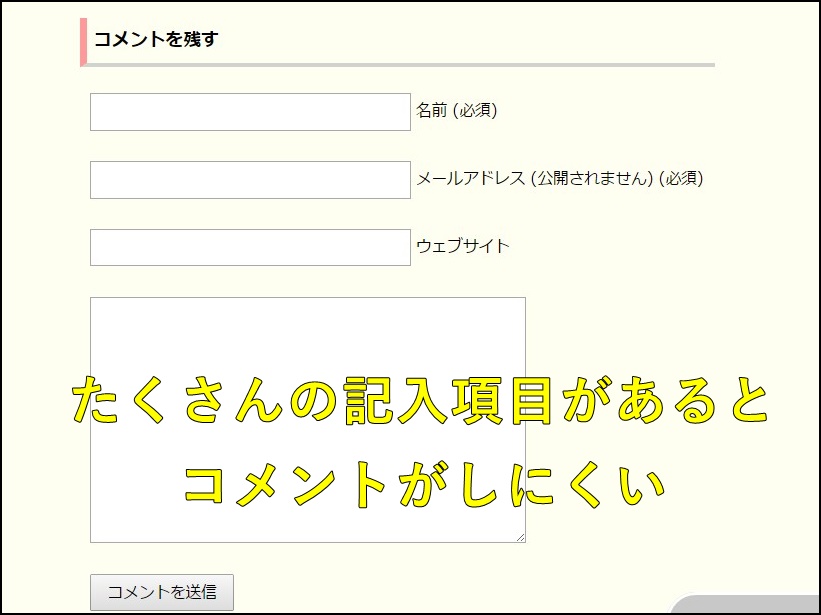
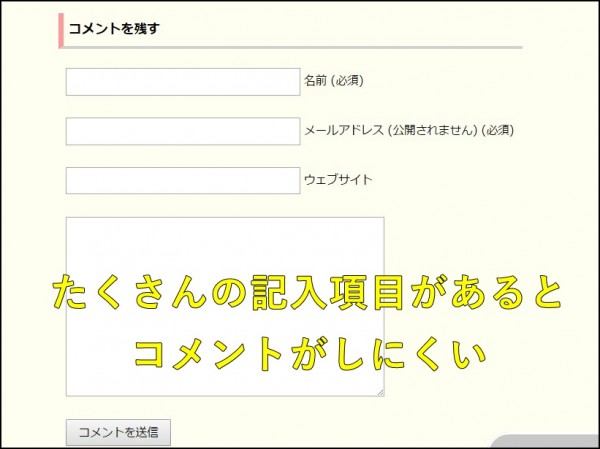
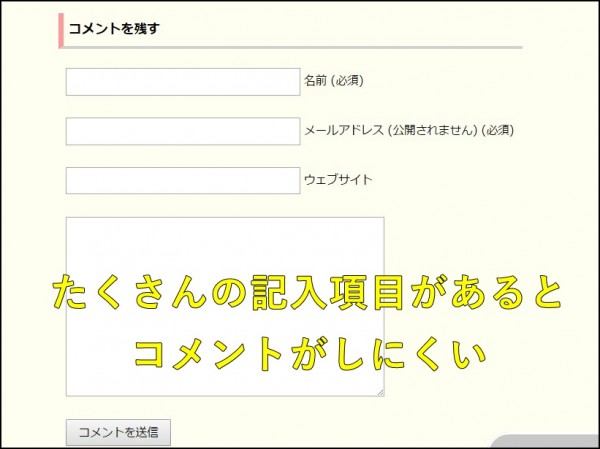
賢威6.2を標準で使っていると以下のようにコメント欄で「名前・メールアドレス・ウェブサイトURL・本文」と記入する箇所がたくさんあります。
 これだけたくさんの項目があると、ユーザーから見たらコメントがしにくいサイトです。
ですから、メールアドレスとウェブサイトの項目は削除して、名前と本文だけでコメントできるように設定する方法をご紹介します。
これだけたくさんの項目があると、ユーザーから見たらコメントがしにくいサイトです。
ですから、メールアドレスとウェブサイトの項目は削除して、名前と本文だけでコメントできるように設定する方法をご紹介します。
賢威6.2のコメント欄を改造するたった2つの手順
実はこのコメント欄を改造してコメントしやすくするには、以下の2つをやるだけで終わります。非常に簡単なので、是非取り入れてみてください。
- 名前とメールアドレスの入力を必須にする のチェックを外す
- 不要なコードを削除する
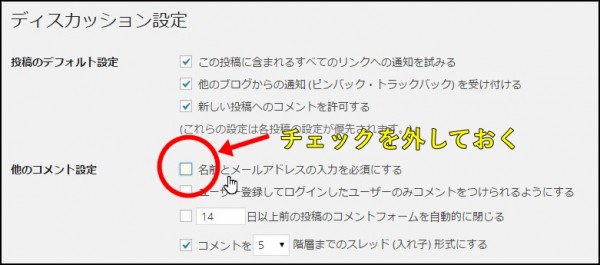
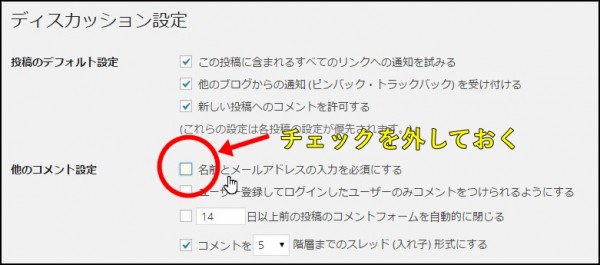
名前とメールアドレスの入力を必須にする のチェックを外す
まずはWordPressの管理画面にて、「設定⇒ディスカッション⇒名前とメールアドレスの入力を必須にするのチェックを外し」てください。

不要なコードを削除する
そして、次に
外観⇒テーマの編集⇒comments.php
から以下のコードを削除してください。
<p><input type=”text” name=”email” id=”email” value=”<?php echo esc_attr($comment_author_email); ?>” size=”22″ tabindex=”2″ <?php if ($req) echo “aria-required=’true'”; ?> />
<label for=”email”><small><?php e(‘Mail (will not be published)’); ?> <?php if ($req) e(‘(required)’); ?></small></label></p>
<p><input type=”text” name=”url” id=”url” value=”<?php echo esc_attr($comment_author_url); ?>” size=”22″ tabindex=”3″ />
<label for=”url”><small><?php _e(‘Website’); ?></small></label></p>
これで完了です。
以上がうまく出来ていると、コメント欄がこれだけになります。
 これでしたら、名前(記入は必須ではない)と本文だけなので、だれでも容易にコメントできるようになります。
サイトに対してなかなかコメントが付かないなと思いましたら、このコメント欄を改造してみてください。
<その他の賢威カスタマイズ>
これでしたら、名前(記入は必須ではない)と本文だけなので、だれでも容易にコメントできるようになります。
サイトに対してなかなかコメントが付かないなと思いましたら、このコメント欄を改造してみてください。
<その他の賢威カスタマイズ>
 これだけたくさんの項目があると、ユーザーから見たらコメントがしにくいサイトです。
ですから、メールアドレスとウェブサイトの項目は削除して、名前と本文だけでコメントできるように設定する方法をご紹介します。
これだけたくさんの項目があると、ユーザーから見たらコメントがしにくいサイトです。
ですから、メールアドレスとウェブサイトの項目は削除して、名前と本文だけでコメントできるように設定する方法をご紹介します。

 これでしたら、名前(記入は必須ではない)と本文だけなので、だれでも容易にコメントできるようになります。
サイトに対してなかなかコメントが付かないなと思いましたら、このコメント欄を改造してみてください。
<その他の賢威カスタマイズ>
これでしたら、名前(記入は必須ではない)と本文だけなので、だれでも容易にコメントできるようになります。
サイトに対してなかなかコメントが付かないなと思いましたら、このコメント欄を改造してみてください。
<その他の賢威カスタマイズ>