サイトのヘッダー画像は、ユーザーが最初に目にする部分なので、サイトの印象を左右する大切なところです。
ユーザーが訪問した際に、検索エンジンに打ち込んだキーワードやきっかけを把握して、それに適したヘッダー画像を用意することが、直帰率を減らしたり、コンテンツを見てもらうために大切な要素です。
この記事では、魅力的なサイトにするためのヘッダー画像の作り方を紹介します。
ヘッダー画像のサイズを調べる
まずはじめにやるべきことは、あなたが使用しているテンプレートに適した ヘッダー画像のサイズを調べることです。
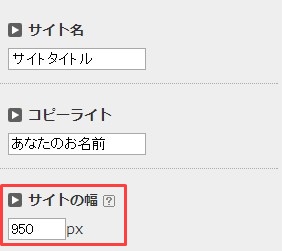
例えば、当サイトで使用しているテンプレート「賢威6.1」でしたら ヘッダー画像の大きさは賢威テンプレートを生成する際に設定した サイトの幅で決めていきます。

また、SIRIUSで作っていくサイトでしたら 基本的には900px×200pxです。 これらはあなたが利用するテンプレートなどによって異なってくるので しっかりと事前に調べてください。 続いて、実際にヘッダー画像を作っていきますが その際にバナープラスを利用した作り方を解説します。
バナープラスを利用する場合
バナープラスは有料の画像作成ツールですが こちらを利用すれば容易に魅力的なバナーを作ることができます。
サイズ設定
先ほど調べたヘッダー画像のサイズをキャンバスサイズで設定します。 
カラー設定
また、キャンバスの色も変更できます。  色を水色に設定すると、次のように変更されます。
色を水色に設定すると、次のように変更されます。  これだけですと味気ないので、グラデーションをかけることも可能です。
これだけですと味気ないので、グラデーションをかけることも可能です。  グラデーションをかけると、ちょっと良い感じの下地ができます。
グラデーションをかけると、ちょっと良い感じの下地ができます。 
画像の挿入
バナープラスでは購入者限定で4400種類もの画像を利用することができます。  クレジットカード比較サイトなどを作りたい場合でも、クレジットカードの画像がありますので、そちらを利用していきます。
クレジットカード比較サイトなどを作りたい場合でも、クレジットカードの画像がありますので、そちらを利用していきます。 
文字の挿入
文字を入れることで、どういったサイトなのかがはっきりとしてきます。  ※とりあえず作ったヘッダー画像なので、コピーにはこだわってありません。これを真似しても良い反応は取れないので、自身でしっかりと考えていきましょう。
※とりあえず作ったヘッダー画像なので、コピーにはこだわってありません。これを真似しても良い反応は取れないので、自身でしっかりと考えていきましょう。
画像の出力
こうして作った画像は、PNG形式もしくはJPEG形式で取り出すことができます。  編集中の画像の保存をして、後程編集していくことも可能です。
編集中の画像の保存をして、後程編集していくことも可能です。 
バナープラス簡易レビュー
僕は画像加工ソフトやツールはさまざま利用したことはないので他のツールとの比較はまだできないですが、非常に使いやすいなと思っています。
ヘッダー画像やバナーをしっかりと作ろうと思った場合には利用しています。 より詳しいバナープラスの説明はこちらを参考にしてください。 ⇒バナープラス公式サイトで詳しく見る