どうもスイクンです。 今回はバナープラスを利用してボタン画像を作る方法をご紹介します。
※2017年5月追記 ボタンを作る方法ですが、こちらのサイトを利用するのも良いです。無料で利用可能です。⇒http://box.aflat.com/buttonmaker/
ボタン画像は無料で配布されているものもあるのですが、そうすると他と同じボタン画像になってしまいます。
よりオリジナルなボタン画像を利用したいのであれば、以下の方法でボタン画像を作ってみることをおすすめします。
バナープラスでボタン画像を作る手順
- ボタンのサイズを決める
- ボタンの角の丸みを決める
- ボタンの背景色を決める
- ボタンに枠線を付けるか決める
- 矢印などの画像を入れる
- 文字を入れる
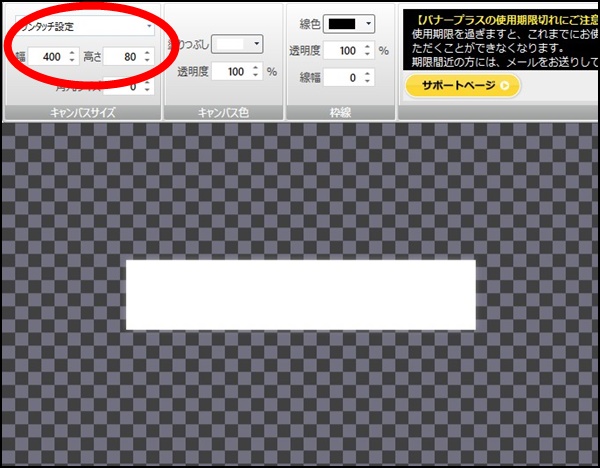
ボタンのサイズを決める
まずはボタンのサイズを決めます。 幅・高さを設定しましょう。 
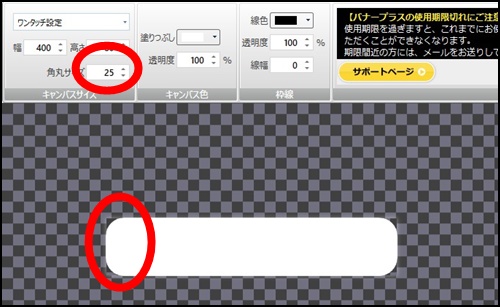
ボタンの角の丸みを決める
続いて、ボタンの角の丸みを決めます。 角丸サイズを選択することで丸みを決めることができます。 
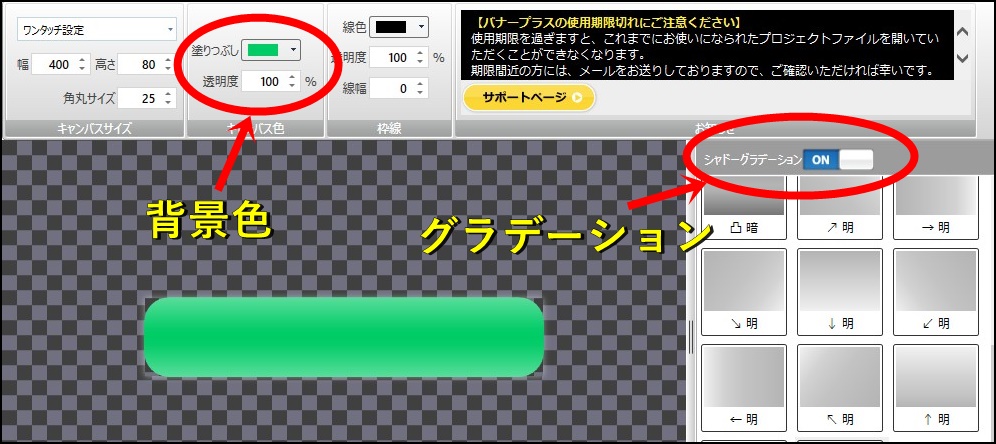
背景色を決める
ボタンの背景色やグラデーションの有無を決めましょう。 
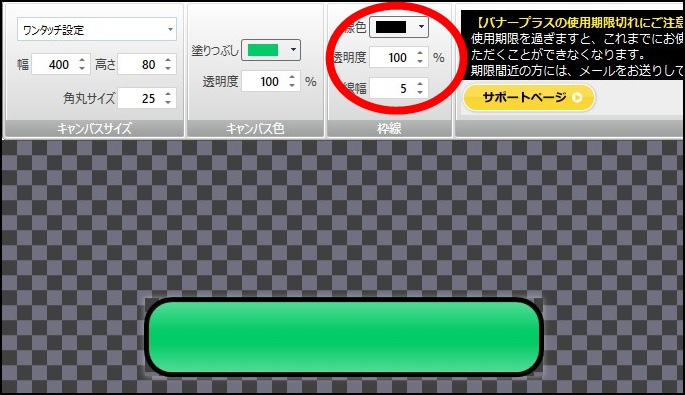
枠線の有無を決める
ボタンに以下のようにして枠線を付けることもできます。 
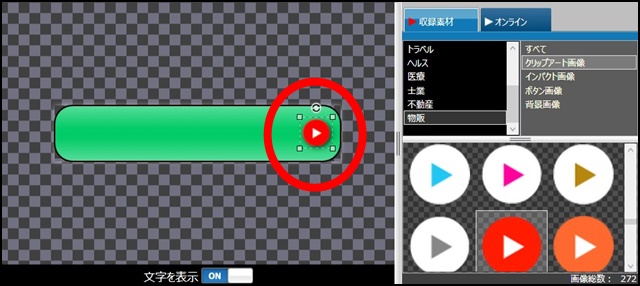
矢印などの画像を入れる
バナープラスに標準で備え付けられている画像を利用していきましょう。 
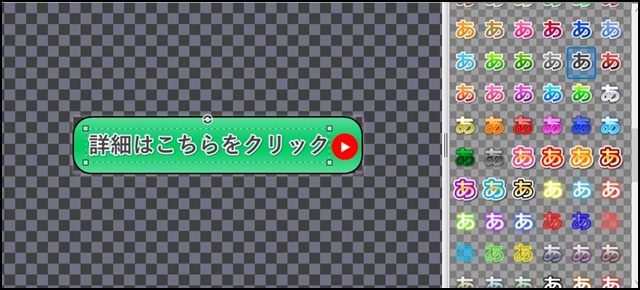
ボタンに文字を入れる
最後に文字を入れていきましょう。 文字の装飾もたくさんありますので、その中から適切なものを選択して作っていきましょう。 
以上のようにして、ボタン画像を作成することが可能になります。
他にも背景色を単一色にしたくない場合には、画像選択でバナープラスに付属している背景画像などを利用していけば、より変化のあるボタン画像を作成できるようになります。
オリジナルなボタン画像を作成してみたい方は、この記事を参考にして作ってみて下さい。
作成参考例
2014年12月25日
クリスマスを意識して、以下の様なボタンを作ってみました。
 そ
そ
して、このようにサイトにて使ってみました。
 デザインに関して詳しくなくても、この程度のボタンであれば作成することが簡単にできます。
デザインに関して詳しくなくても、この程度のボタンであれば作成することが簡単にできます。


