どうもスイクンです。サイトをご覧頂きありがとうございます。
今回は賢威7.0クール版の「投稿記事ソーシャルボタン表示方法」をご紹介します。
投稿記事のソーシャルボタン表示
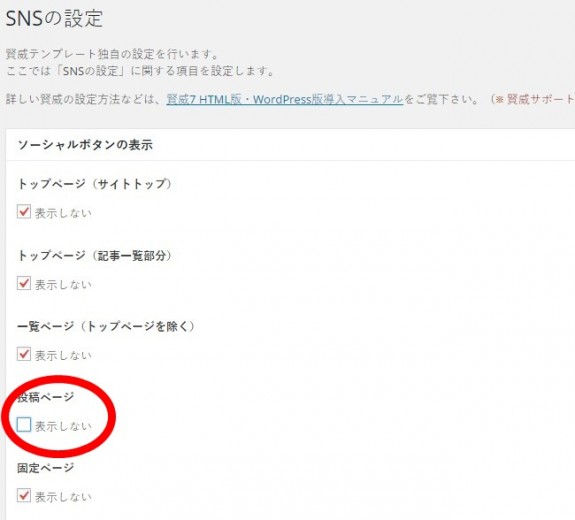
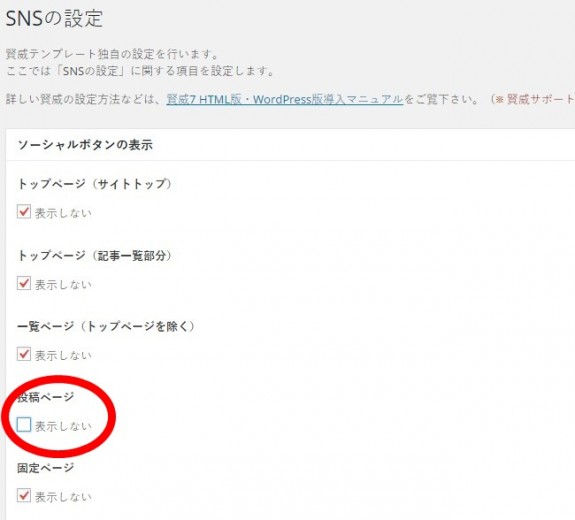
賢威の設定>SNSの設定>投稿ページの表示しないのチェックを外す
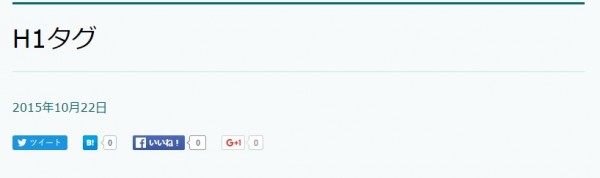
 こうすると、次のように投稿記事の上下にソーシャルボタンが表示されます。
記事上
こうすると、次のように投稿記事の上下にソーシャルボタンが表示されます。
記事上
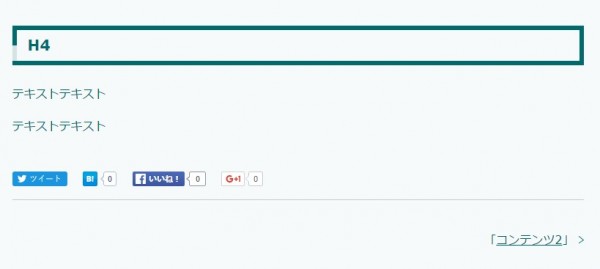
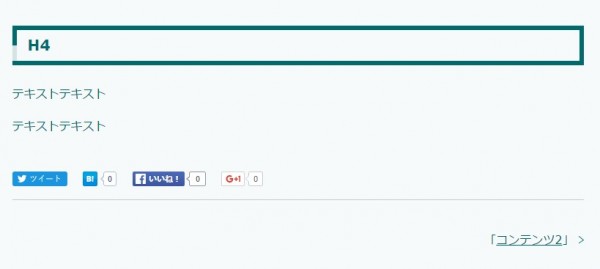
 記事下
記事下

記事上のソーシャルボタンのみを削除する方法
賢威7.0クール版では、
外観>テーマ編集>single.phpの以下の部分コードが関係しています。
<!–記事–>
<article id=”post-<?php the_ID(); ?>” <?php post_class(‘section-wrap’); ?>>
<div class=”section-in”>
<header class=”article-header”>
<h1 class=”section-title” itemprop=”headline”><?php h1_keni(); ?></h1>
<p class=”post-date”><time datetime=”<?php the_time(‘Y-m-d’); ?>” itemprop=”datePublished” content=”<?php the_time(‘Y-m-d’); ?>” ><?php the_time(get_option(‘date_format’)); ?></time></p>
<?php if (the_keni(‘pv_view’) == “y” && getViewPV(get_the_ID()) > 0) { ?><p class=”post-pv”><?php viewPV(); ?>PV</p><?php } ?>
<?php if (the_keni(‘social_post_view’) == “y”) get_template_part(‘social-button2’); ?>
</header>
太文字部分を全部削除して以下のようにしてください。
<!–記事–>
<article id=”post-<?php the_ID(); ?>” <?php post_class(‘section-wrap’); ?>>
<div class=”section-in”>
<header class=”article-header”>
<h1 class=”section-title” itemprop=”headline”><?php h1_keni(); ?></h1>
<p class=”post-date”><time datetime=”<?php the_time(‘Y-m-d’); ?>” itemprop=”datePublished” content=”<?php the_time(‘Y-m-d’); ?>” ><?php the_time(get_option(‘date_format’)); ?></time></p>
<?php if (the_keni(‘pv_view’) == “y” && getViewPV(get_the_ID()) > 0) { ?><p class=”post-pv”><?php viewPV(); ?>PV</p><?php } ?>
</header>
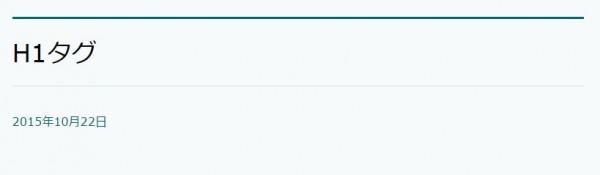
そうすると、以下のようになります。
変更後

記事下のソーシャルボタンのみを削除する方法
賢威7.0クール版では、
外観>テーマ編集>single.phpの以下の部分コードが関係しています。
</div><!–article-body–>
<?php if (the_keni(‘social_post_view’) == “y”) get_template_part(‘social-button2’); ?>
<?php if(get_the_tags()){ ?>
<div class=”post-tag”>
<p>タグ:<?php the_tags(”, ‘, ‘); ?></p>
</div>
<?php }
relation_keni();
太文字部分を全部削除して以下のようにしてください。
</div><!–article-body–>
<?php if(get_the_tags()){ ?>
<div class=”post-tag”>
<p>タグ:<?php the_tags(”, ‘, ‘); ?></p>
</div>
<?php }
relation_keni();
変更後

ソーシャルボタンの表示場所を変更させたい
ソーシャルボタンの表示場所を変更させたい場合、以下のコードを外観>テーマ編集>single.phpの好きな箇所に挿入すればOKです。
<?php if (the_keni(‘social_post_view’) == “y”) get_template_part(‘social-button2’); ?>
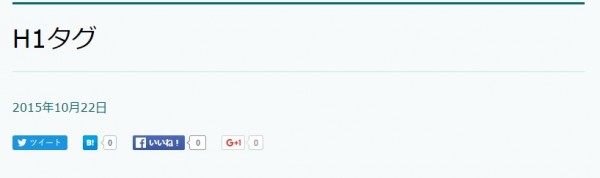
参考 H1の上にした場合
 太文字部分を挿入しています。
太文字部分を挿入しています。
<!–記事–>
<article id=”post-<?php the_ID(); ?>” <?php post_class(‘section-wrap’); ?>>
<div class=”section-in”>
<header class=”article-header”>
<?php if (the_keni(‘social_post_view’) == “y”) get_template_part(‘social-button2’); ?>
<h1 class=”section-title” itemprop=”headline”><?php h1_keni(); ?></h1>
<p class=”post-date”><time datetime=”<?php the_time(‘Y-m-d’); ?>” itemprop=”datePublished” content=”<?php the_time(‘Y-m-d’); ?>” ><?php the_time(get_option(‘date_format’)); ?></time></p>
<?php if (the_keni(‘pv_view’) == “y” && getViewPV(get_the_ID()) > 0) { ?><p class=”post-pv”><?php viewPV(); ?>PV</p><?php } ?>
</header>
Google+ボタンのみを削除するなど各種ボタンのみの削除方法
social-button2.phpを編集します。
- ツイートボタンを削除したい場合、黒太文字部分を削除します。
- はてブボタンを削除したい場合、赤太文字部分を削除します。
- フェイスブックいいねボタンを削除したい場合、緑太文字部分を削除します。
- Google+ボタンを削除したい場合、青太文字部分を削除します。
<ul>
<li class=”sb-tweet”>
<a href=”https://twitter.com/share” class=”twitter-share-button” data-lang=”ja”>ツイート</a>
</li>
<li class=”sb-hatebu”>
<a href=”http://b.hatena.ne.jp/entry/” class=”hatena-bookmark-button” data-hatena-bookmark-layout=”simple-balloon” title=”このエントリーをはてなブックマークに追加”><img src=”https://b.st-hatena.com/images/entry-button/button-only@2x.png” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a>
</li>
<li class=”sb-fb-like”>
<div class=”fb-like” data-width=”110″ data-layout=”button_count” data-action=”like” data-show-faces=”false” data-share=”false”></div>
</li>
<li class=”sb-gplus”>
<div class=”g-plusone” data-size=”medium”></div></li>
</ul>
 こうすると、次のように投稿記事の上下にソーシャルボタンが表示されます。
記事上
こうすると、次のように投稿記事の上下にソーシャルボタンが表示されます。
記事上
 記事下
記事下



 太文字部分を挿入しています。
太文字部分を挿入しています。

コメント失礼いたします。
参考になる記事をありがとうございます。
お忙しい中、申し訳ありませんが。 1点ご質問がありましてご連絡いたしました。
賢威7でのフェイスブックのOGP設定について、複数サイトを運営してる場合
・Facebook App ID は、サイトごとに取得するのでしょうか
・またはFacebook App ID は1つ取得し、それを使い回すのでしょうか?
お忙しい中、大変申し訳ありませんが、お力をお貸しいただけますと幸いです。
お手数おかけしますが、よろしくお願いいたします。