 >>賢威7カスタマイズ完全版はこちら
>>賢威7カスタマイズ完全版はこちら
目次
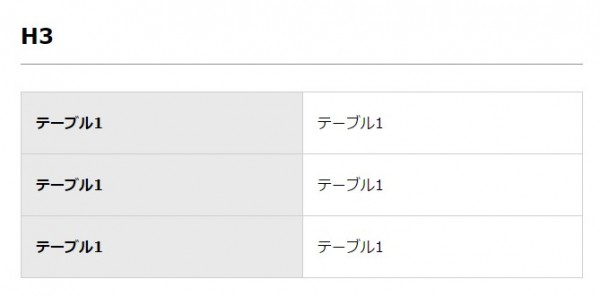
H3タグのカスタマイズ方法
変更箇所は、テーマ編集のbase.cssです。文字色変更方法
H3の色を変更していきます。 まずは以下のコードを探してください。
まずは以下のコードを探してください。
.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border-bottom: 1px solid #909090; font-weight: bold; font-size: 1.5em; }太文字部分を追加してください。
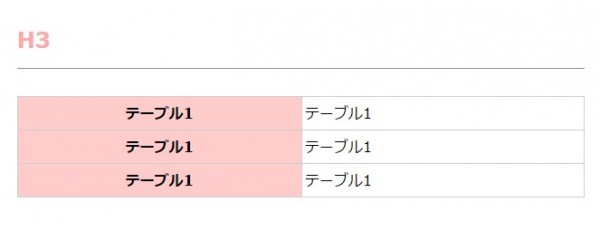
.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border-bottom: 1px solid #909090; font-weight: bold; color: #ffaaaa; font-size: 1.5em; }
- #ffaaaaの部分はお好きなカラーコードで
背景色変更方法
 まずは以下のコードを探してください。
まずは以下のコードを探してください。
.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border-bottom: 1px solid #909090; font-weight: bold; font-size: 1.5em; }太文字部分を追加してください。
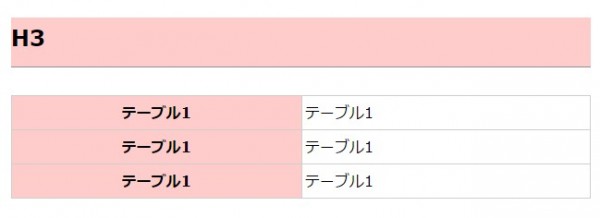
.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border-bottom: 1px solid #909090; font-weight: bold; background: #ffcccc; font-size: 1.5em; }
枠線を付ける、変更する方法
 まずは以下のコードを探してください。
まずは以下のコードを探してください。
.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border-bottom: 1px solid #909090; font-weight: bold; font-size: 1.5em; }太文字部分を変更してください。
- border-bottomの部分
- border にすると上下左右全てに枠線が付きます。
- border-top にすると上のみ枠線が付きます。
- border-left にすると左のみ枠線が付きます。
- border-right にすると右のみ枠線が付きます。
- border-bottom にすると下のみ枠線が付きます。
- 1px 枠線の太さを決めています。
- solid は実線ですが、それをdotted,dashedなどに変更しても使えます。点線になります。
- #909090 枠線の色を決めています。お好きな色へ変更可能です。
H3内部の余白変更方法
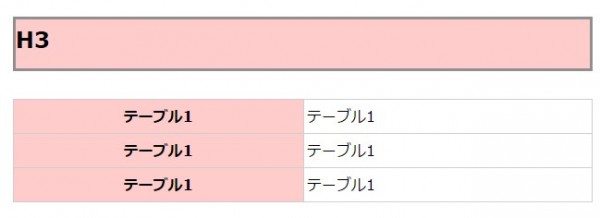
太文字部分を変更していきます。.main-body h3{ margin: 60px 0 30px; padding: 0 0 10px; border: 3px solid #909090; font-weight: bold; background: #ffcccc; font-size: 1.5em; }
- padding: 0 0 10px;の数値は左から、上、左右、下の余白幅を意味しています。
- padding: 0 0 0 10px;の数値は左から、上、右、下、左の余白幅を意味しています。
.main-body h3{ margin: 60px 0 30px; padding: 0 10px 5px; border: 3px solid #909090; font-weight: bold; background: #ffcccc; font-size: 1.5em; }
 >>賢威7カスタマイズ完全版はこちら
>>賢威7カスタマイズ完全版はこちら

