どうもスイクンです。サイトをご覧頂きありがとうございます。 今回は賢威7.0クール版の「H2タグ文字色・背景色・枠線変更方法」をご紹介します。
最新版:賢威8.0公式サイトへ
H2タグ部分文字色変更方法
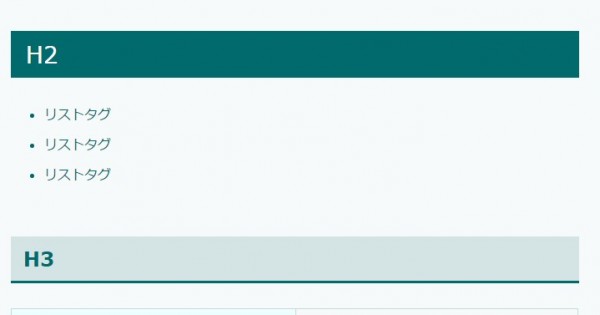
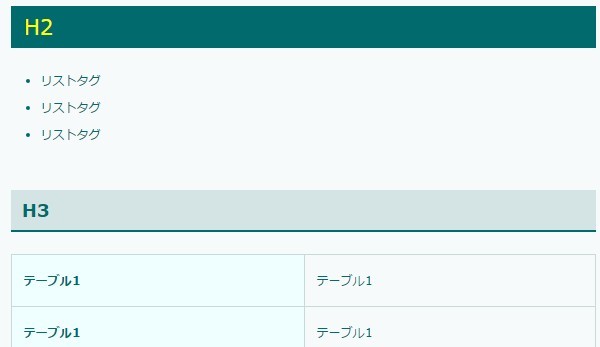
変更前  変更後 文字色を黄色にしました。
変更後 文字色を黄色にしました。 賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
.main-body h2{ margin: 60px 0 30px; padding: 3px 18px; background: #006a6c; color: #fff; font-size: 1.75em; }
H2タグ部分背景色変更方法
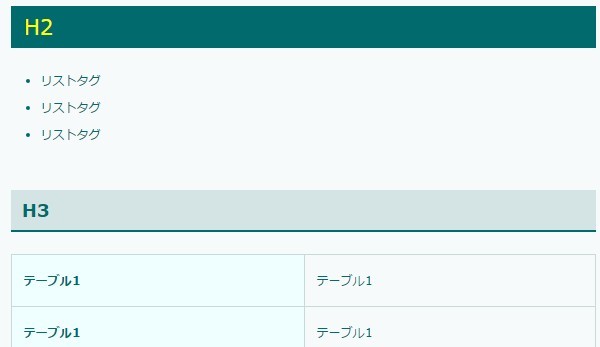
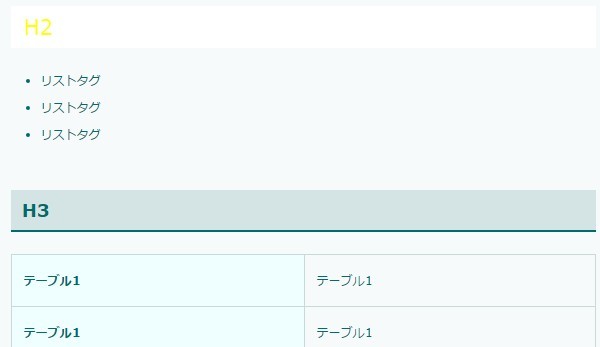
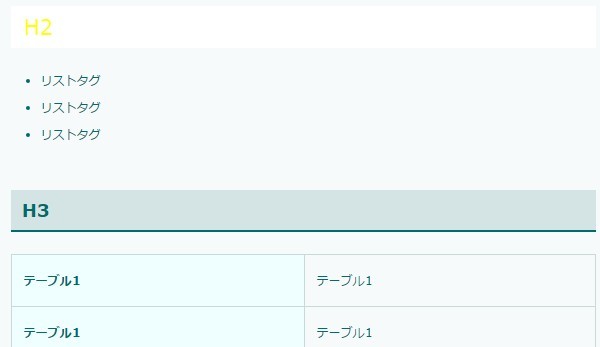
変更前  変更後 デザイン的にはおかしいですが、わかりやすいようにしています。背景を白くしました。
変更後 デザイン的にはおかしいですが、わかりやすいようにしています。背景を白くしました。  賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
.main-body h2{ margin: 60px 0 30px; padding: 3px 18px; background: #006a6c; color: #ff0; font-size: 1.75em; }
H2タグ部分枠線変更方法
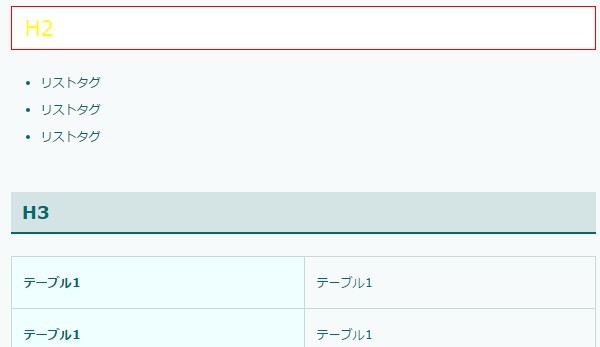
変更前  変更後
変更後  賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
賢威7.0クール版では、外観>テーマ編集>base.cssの以下の部分コードが関係しています。
.main-body h2{ margin: 60px 0 30px; padding: 3px 18px; background: #fff; color: #ff0; font-size: 1.75em; }
太文字を追加します。
.main-body h2{ margin: 60px 0 30px; padding: 3px 18px; background: #fff; color: #ff0; border: solid 2px #f00; font-size: 1.75em; }
参考
- borderで線を挿入することを意味しています。
- solidは実線です。他にも、double(二重線)やdottedなどもあります。
- 2pxの部分は、線の太さを示しています。
- #f00は線の色を意味しています。カラーコードを使います。
- これらの組み合わせで好きなように枠線を変更可能です。
- また、border-top;のように指定すると、上だけに枠線がひかさるようになります。
- border-left;
- border-right;
- border-bottom;
- などもあります。
以上でH2タグのカスタマイズ説明は終わりです。
