 >>賢威7カスタマイズ完全版はこちら
>>賢威7カスタマイズ完全版はこちら
目次
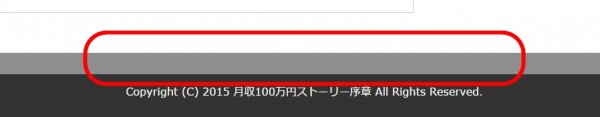
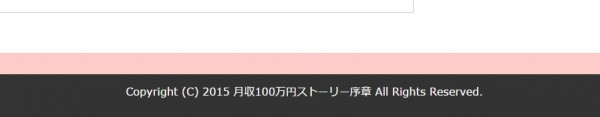
フッター部分背景色変更方法
 テーマ編集>base.phpを編集していきます。
テーマ編集>base.phpを編集していきます。
.site-footer{ padding-top: 1em; background: #8f8f8f; color: #fff; }上のコードの太文字部分を変更すれば背景色が変更されます。
フッター部分文字色変更方法
テーマ編集>base.phpを編集していきます。.site-footer{ padding-top: 1em; background: #8f8f8f; color: #fff; }上のコードの太文字部分を変更すれば文字色が変更されます。 変更前 白
 変更後 黒
変更後 黒

フッター部分リンク色(通常時)変更方法
テーマ編集>base.phpを編集していきます。.site-footer-in a{ color: #fff; }太文字部分を変更します。 変更前
 変更後
変更後

フッター部分リンク色(マウスオーバー時)変更方法
テーマ編集>base.phpの以下の太文字部分を変更します。.site-footer-in a:hover, .site-footer-in a:active, .site-footer-in a:focus{ color: #f60; }
 >>賢威7カスタマイズ完全版はこちら
>>賢威7カスタマイズ完全版はこちら